| .firebase | ||
| .github | ||
| public | ||
| src | ||
| .dockerignore | ||
| .firebaserc | ||
| .gitignore | ||
| docker-compose.yml | ||
| Dockerfile | ||
| firebase.json | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
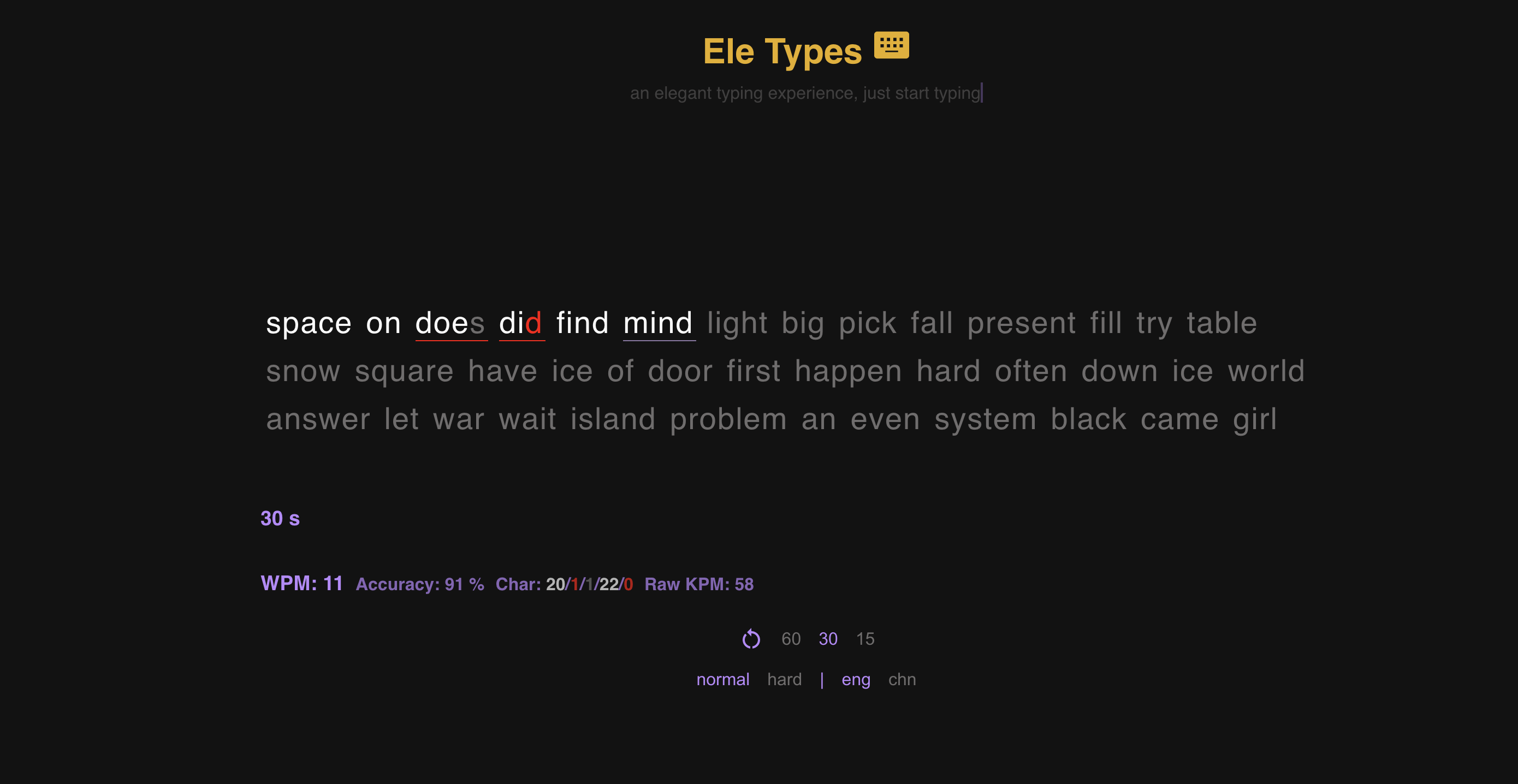
Ele types

www.eletypes.com 


An elegant typing test tool.
Typing rule and interactions was inspired by the famous monkeytype.com;
The app was created purely in react.
Feature Requests / Issues / Bug Reports
https://github.com/gamer-ai/eletype-frontend/issues
Community Channel:
To join the community, please go to the website and hit "discord" icon.
Current Features:
1. Typing Test (words, sentence)
- words mode
- Eng Hard: Random blogs Words data source
- Eng Normal: Top 1000 most frequent used English words
- CHN Pinyin Hard: Chinese top 1500 idioms
- CHN Pinyin Normal: Chinese top 5000 words/char
- support four tests duration 90s, 60s, 30s, 15s
-
- Numbers: add random numbers from 0-99 at the end of the regenerated word
-
- Symbols: add random symbols at the end of the regenerated words
- Sentence mode
- CHN: Random chinese short sentences
- ENG: Random English short sentences
- Support three sentences count setting: 5, 10, 15
- Stats:
- WPM
- KPM
- Accuracy
- Error analysis (correct/error/missing/extra chars count)
- Visualizations
- Pacing Style (word pulse/ character caret):
- Pulse mode: the active word will have an underline pulse, which helps improve the speed typing habit.
- Caret mode: a pacing caret, advancing character by character, which aligns normal typing habit.
2. Words Card (for English learners)
- Vocabulary Source
- GRE vocab
- TOEFL
- CET6
- CET4
- Multi Chapters Selection
- Words Card Navigation UI
- Recite Mode (word visibility off while phrase shown)
3. Coffee Mode
- free typing mode for test typing anything
4. QWERTY Keyboard touch-typing trainer
- A QWERTY keyboard layout UI populating random key for touch typing with stats
5. Spotify player
- A spotify player
6. Themes Collection
-
Static Themes
- Dark
- Piano
- Aluminum
- Terminal (matrix inspired)
- Cyber (cyberpunk inspired)
- Steam (steampunk inspired)
- Light
- Nintendo
- Araki Nobuyoshi
- Hero
- Budapest
- Cool Kid
- EdgeRunner (cyberpunk 2077 edgerunners episodes inspired)
-
Dynamic Themes (WebGL based, may degrade performance. experimental feature. Component Library used from UV canvas)
- Tranquiluxe,
- Lumiflex,
- Opulento,
- Velustro
7. LocalStorage persist for essential settings
- Browser refresh will bring back to the localStorage stored settings
8. Focus Mode
- move header to footer.
- hide the setting menu. leave only timer, wpm stats.
- If music enabled, a compact spotify will be put in footer.
9. Typing Sound Effect
- default: cherry blue switch
- optional: keyboard (hard)
- optional: typewriter (soft)

10. [Tab] key to Fast redo/reset
- [Tab] + [Space] for quickly redo
- [Tab] + [Enter] / [Tab] + [Tab] for quickly reset
- [Tab] + [Any Key] to exit the dialog
Some Themes

Caps Lock Detection

Simplist typing stats is all your need

Words Card Demo
Regular Mode and Recite Mode


QWERTY Touch-Typing Trainer Demo

For Devs
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
npm run build
Builds the app for production to the build folder.\
Pull Requests
Create a branch with proper name example 'feat/your-cool-feature', create the pull request and add authors for reviews. Please include description with details.
Sponsors
Buy Me A Coffee:
https://www.buymeacoffee.com/daguozi
Credits
Thanks @rendi12345678 for his continuous contributions and making the feature of data visualization for the typing stats!

