## [4.1.6](https://github.com/scratchfoundation/scratch-gui/compare/v4.1.5...v4.1.6) (2024-11-21) ### Bug Fixes * **deps:** lock file maintenance ([ |
||
|---|---|---|
| .github | ||
| .husky | ||
| .tx | ||
| docs | ||
| scripts | ||
| src | ||
| static | ||
| test | ||
| .babelrc | ||
| .browserslistrc | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| CHANGELOG.md | ||
| commitlint.config.js | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| prune-gh-pages.sh | ||
| README.md | ||
| release.config.js | ||
| renovate.json5 | ||
| TRADEMARK | ||
| webpack.config.js | ||
scratch-gui
Scratch GUI is a set of React components that comprise the interface for creating and running Scratch 3.0 projects
To open the current build in your browser on Github Pages:
https://scratchfoundation.github.io/scratch-gui/
Installation
This requires you to have Git and Node.js installed.
In your own node environment/application:
npm install https://github.com/scratchfoundation/scratch-gui.git
If you want to edit/play yourself:
git clone https://github.com/scratchfoundation/scratch-gui.git
cd scratch-gui
npm install
You may want to add --depth=1 to the git clone command because there are some large files in the git repository
history.
Getting started
Running the project requires Node.js to be installed.
Running
Open a Command Prompt or Terminal in the repository and run:
npm start
Then go to http://localhost:8601/ - the playground outputs the default GUI component
Developing alongside other Scratch repositories
Getting another repo to point to this code
If you wish to develop scratch-gui alongside other scratch repositories that depend on it, you may wish
to have the other repositories use your local scratch-gui build instead of fetching the current production
version of the scratch-gui that is found by default using npm install.
Here's how to link your local scratch-gui code to another project's node_modules/scratch-gui.
Configuration
-
In your local
scratch-guirepository's top level:- Make sure you have run
npm install - Build the
distdirectory by runningBUILD_MODE=dist npm run build - Establish a link to this repository by running
npm link
- Make sure you have run
-
From the top level of each repository (such as
scratch-www) that depends onscratch-gui:- Make sure you have run
npm install - Run
npm link scratch-gui - Build or run the repository
- Make sure you have run
Using npm run watch
Instead of BUILD_MODE=dist npm run build, you can use BUILD_MODE=dist npm run watch instead. This will watch for
changes to your scratch-gui code, and automatically rebuild when there are changes. Sometimes this has been
unreliable; if you are having problems, try going back to BUILD_MODE=dist npm run build until you resolve them.
Oh no! It didn't work!
If you can't get linking to work right, try:
- Follow the recipe above step by step and don't change the order. It is especially important to run
npm installbeforenpm linkas installing after the linking will reset the linking. - Make sure the repositories are siblings on your machine's file tree, like
.../.../MY_SCRATCH_DEV_DIRECTORY/scratch-gui/and.../.../MY_SCRATCH_DEV_DIRECTORY/scratch-www/. - Consistent node.js version: If you have multiple Terminal tabs or windows open for the different Scratch repositories, make sure to use the same node version in all of them.
- If nothing else works, unlink the repositories by running
npm unlinkin both, and start over.
Testing
Documentation
You may want to review the documentation for Jest and Enzyme as you write your tests.
See jest cli docs for more options.
Running tests
NOTE: If you're a Windows user, please run these scripts in Windows cmd.exe instead of Git Bash/MINGW64.
Before running any tests, make sure you have run npm install from this (scratch-gui) repository's top level.
Main testing command
To run linter, unit tests, build, and integration tests, all at once:
npm test
Running unit tests
To run unit tests in isolation:
npm run test:unit
To run unit tests in watch mode (watches for code changes and continuously runs tests):
npm run test:unit -- --watch
You can run a single file of integration tests (in this example, the button tests):
$(npm bin)/jest --runInBand test/unit/components/button.test.jsx
Running integration tests
Integration tests use a headless browser to manipulate the actual HTML and javascript that the repo produces. You will not see this activity (though you can hear it when sounds are played!).
To run the integration tests, you'll first need to install Chrome, Chromium, or a variant, along with Chromedriver.
Note that integration tests require you to first create a build that can be loaded in a browser:
npm run build
Then, you can run all integration tests:
npm run test:integration
Or, you can run a single file of integration tests (in this example, the backpack tests):
$(npm bin)/jest --runInBand test/integration/backpack.test.js
If you want to watch the browser as it runs the test, rather than running headless, use:
USE_HEADLESS=no $(npm bin)/jest --runInBand test/integration/backpack.test.js
Troubleshooting
Ignoring optional dependencies
When running npm install, you can get warnings about optional dependencies:
npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.2.7
You can suppress them by adding the no-optional switch:
npm install --no-optional
Further reading: Stack Overflow
Resolving dependencies
When installing for the first time, you can get warnings that need to be resolved:
npm WARN eslint-config-scratch@5.0.0 requires a peer of babel-eslint@^8.0.1 but none was installed.
npm WARN eslint-config-scratch@5.0.0 requires a peer of eslint@^4.0 but none was installed.
npm WARN scratch-paint@0.2.0-prerelease.20190318170811 requires a peer of react-intl-redux@^0.7 but none was installed.
npm WARN scratch-paint@0.2.0-prerelease.20190318170811 requires a peer of react-responsive@^4 but none was installed.
You can check which versions are available:
npm view react-intl-redux@0.* version
You will need to install the required version:
npm install --no-optional --save-dev react-intl-redux@^0.7
The dependency itself might have more missing dependencies, which will show up like this:
user@machine:~/sources/scratch/scratch-gui (491-translatable-library-objects)$ npm install --no-optional --save-dev react-intl-redux@^0.7
scratch-gui@0.1.0 /media/cuideigin/Linux/sources/scratch/scratch-gui
├── react-intl-redux@0.7.0
└── UNMET PEER DEPENDENCY react-responsive@5.0.0
You will need to install those as well:
npm install --no-optional --save-dev react-responsive@^5.0.0
Further reading: Stack Overflow
Troubleshooting
If you run into npm install errors, try these steps:
- run
npm cache clean --force - Delete the node_modules directory
- Delete package-lock.json
- run
npm installagain
Publishing to GitHub Pages
You can publish the GUI to github.io so that others on the Internet can view it. Read the wiki for a step-by-step guide.
Understanding the project state machine
Since so much code throughout scratch-gui depends on the state of the project, which goes through many different phases of loading, displaying and saving, we created a "finite state machine" to make it clear which state it is in at any moment. This is contained in the file src/reducers/project-state.js .
It can be hard to understand the code in src/reducers/project-state.js . There are several types of data and functions used, which relate to each other:
Loading states
These include state constant strings like:
NOT_LOADED(the default state),ERROR,FETCHING_WITH_ID,LOADING_VM_WITH_ID,REMIXING,SHOWING_WITH_ID,SHOWING_WITHOUT_ID,- etc.
Transitions
These are names for the action which causes a state change. Some examples are:
START_FETCHING_NEW,DONE_FETCHING_WITH_ID,DONE_LOADING_VM_WITH_ID,SET_PROJECT_ID,START_AUTO_UPDATING,
How transitions relate to loading states
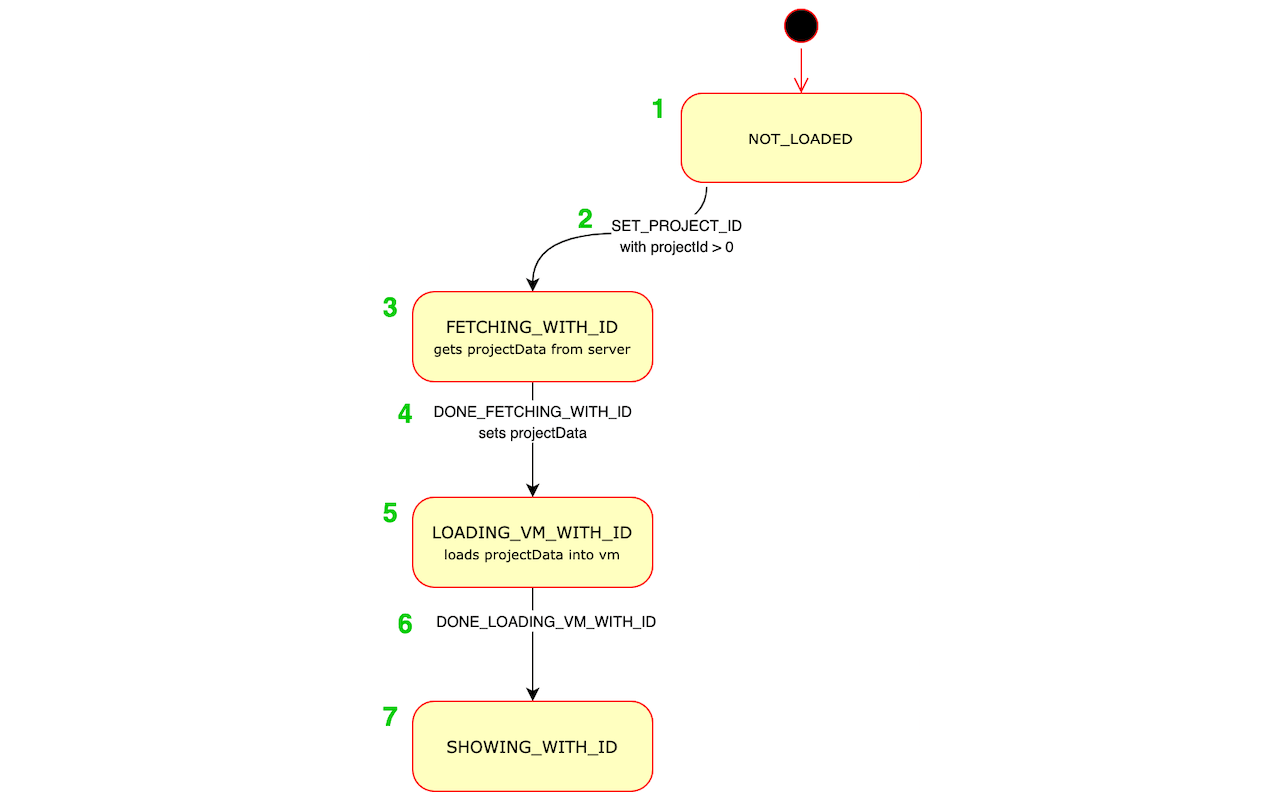
Like this diagram of the project state machine shows, various transition actions can move us from one loading state to another:
Note: for clarity, the diagram above excludes states and transitions relating to error handling.
Example
Here's an example of how states transition.
Suppose a user clicks on a project, and the page starts to load with URL https://scratch.mit.edu/projects/123456.
Here's what will happen in the project state machine:
- When the app first mounts, the project state is
NOT_LOADED. - The
SET_PROJECT_IDredux action is dispatched (from src/lib/project-fetcher-hoc.jsx), withprojectIdset to123456. This transitions the state fromNOT_LOADEDtoFETCHING_WITH_ID. - The
FETCHING_WITH_IDstate. In src/lib/project-fetcher-hoc.jsx, theprojectIdvalue123456is used to request the data for that project from the server. - When the server responds with the data, src/lib/project-fetcher-hoc.jsx dispatches the
DONE_FETCHING_WITH_IDaction, withprojectDataset. This transitions the state fromFETCHING_WITH_IDtoLOADING_VM_WITH_ID. - The
LOADING_VM_WITH_IDstate. In src/lib/vm-manager-hoc.jsx, we load theprojectDatainto Scratch's virtual machine ("the vm"). - When loading is done, src/lib/vm-manager-hoc.jsx dispatches the
DONE_LOADING_VM_WITH_IDaction. This transitions the state fromLOADING_VM_WITH_IDtoSHOWING_WITH_ID. - The
SHOWING_WITH_IDstate. Now the project appears normally and is playable and editable.
Donate
We provide Scratch free of charge, and want to keep it that way! Please consider making a donation to support our continued engineering, design, community, and resource development efforts. Donations of any size are appreciated. Thank you!