mirror of
https://github.com/klinecharts/KLineChart.git
synced 2024-11-25 16:22:43 +08:00
4.2 KiB
4.2 KiB
KLineChart
简体中文 | English
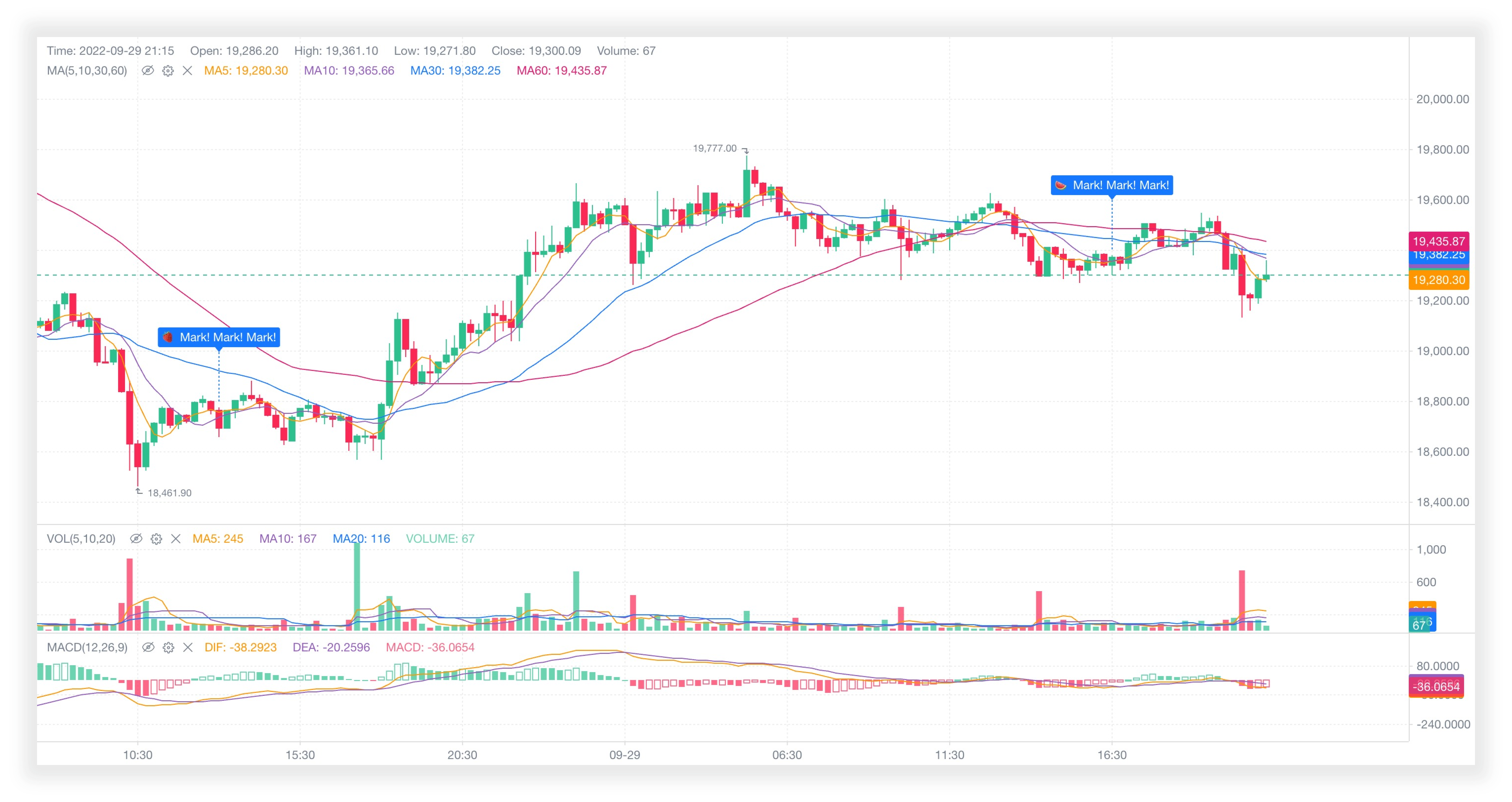
💹📈 基于 html5 canvas 构建的轻量级金融图表。

✨ 特性
- 📦 开箱即用: 简单快速集成,基本零成本上手。
- 🚀 轻量流畅: 零依赖,Gzip压缩下仅40k。
- 💪 功能强大: 内置多种指标和画线模型。
- 🎨 高可扩展: 丰富的样式配置和API,功能扩展随心所欲。
- 📱 移动端: 支持移动端,一个图表,搞定多端。
- 🛡 Typescript开发: 提供完整的类型定义文件。
⚡ 性能
类似的图表进行性能比较。
- 测试场景: 50000条数据,5个副图指标,执行10次取平均值
- 设备: macOS Ventura, Apple M2 Pro, 16G
- 浏览器: Chrome 114.0.5735.106
- 框架: React@18.2.0
从初始化到完全渲染,耗时对比:
| klinecharts@9.4.0 | night-vision@0.3.2 | hqchart@1.1.12147 |
|---|---|---|
| 37ms | 36ms | 241ms |
📦 安装
使用 npm
npm install klinecharts --save
使用 yarn
yarn add klinecharts
CDNs
unpkg
<script type="text/javascript" src="https://unpkg.com/klinecharts/dist/klinecharts.min.js"></script>
jsDelivr
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/klinecharts/dist/klinecharts.min.js"></script>
📄 文档
在线文档
本地浏览
在根目录下执行命令,需要 Node.js 环境。
# 安装依赖
npm install
# 启动文档服务
npm run docs:dev
启动成功后,在浏览器中打开 http://localhost:8888。
🛠️ 本地构建
在根目录下执行命令,需要 Node.js 环境。
# 安装依赖
npm install
# 打包文件
npm run build
构建好的文件在dist文件夹。
🔗 链接
©️ License
Apache License V2.






