mirror of
https://github.com/unilei/aipan-netdisk-search.git
synced 2024-11-25 16:32:42 +08:00
本项目乃是基于 Vue 与 Nuxt.js 技术打造的网盘搜索项目,持续开源并保持维护更新。其旨在让人人皆可拥有属于自己的网盘搜索网站。强烈建议自行部署,向所有参与者致敬!Salute to all!
| assets | ||
| components | ||
| layouts | ||
| pages | ||
| public | ||
| server | ||
| utils | ||
| .gitignore | ||
| .npmrc | ||
| app.config.ts | ||
| app.vue | ||
| docker-compose.yml | ||
| Dockerfile | ||
| nuxt.config.ts | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| tailwind.config.js | ||
| tsconfig.json | ||
| vercel.json | ||
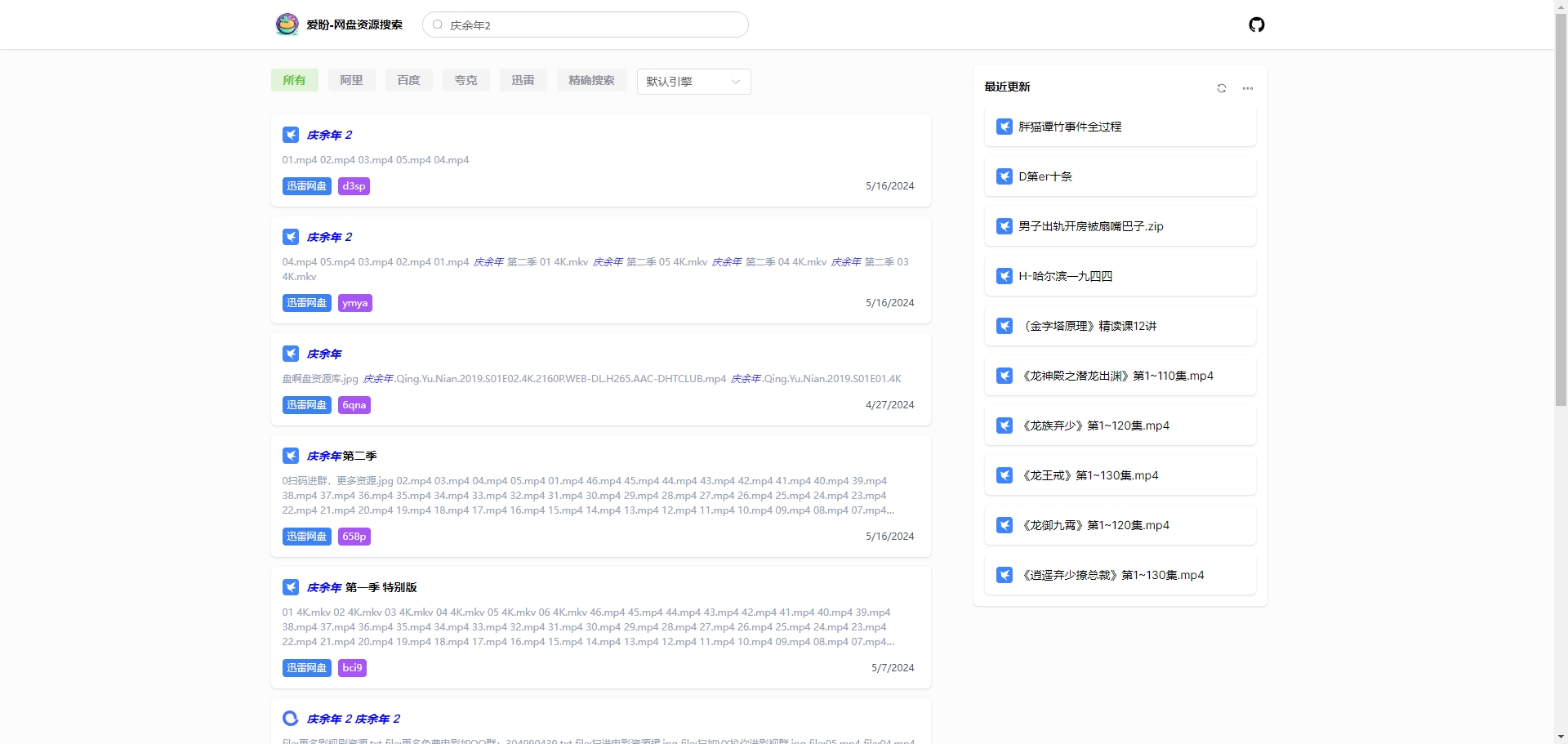
爱盼-网盘资源搜索Web
爱盼-网盘资源搜索:是一个免费开源项目! 👉 爱盼-网盘资源搜索
建议
项目使用的是第三方的API,对ip有访问限制,建议自己部署使用。
快速开始
在 Vercel 上部署
在 Vercel 上手动部署 操作方法
1. fork 本项目
2. 在 [Vercel] 官网点击 [New Project]
3. 点击 [Import Git Repository] 并选择你 fork 的此项目并点击 [import]
4. 然后直接点 [Deploy] 接着等部署完成即可
Docker执行
docker cli
编译
docker build -t unilei/aipan-netdisk-search:latest .
运行
docker run -p 3000:3000 unilei/aipan-netdisk-search:latest
停止
docker stop unilei/aipan-netdisk-search:latest
Docker-compose
编译
docker compose build
运行
docker compose up -d
停止
docker compose down
1. 克隆项目
git clone https://github.com/unilei/aipan-netdisk-search.git
2. 安装依赖
# npm
npm install
# pnpm
pnpm install
# yarn
yarn install
3. 运行到浏览器
# npm
npm run dev
# pnpm
pnpm run dev
# yarn
yarn dev
4. 在浏览器打开 http://localhost:3001
如何部署到自己服务器? NUXT.JS 打包部署文档
打赏

交流