| .workflow | ||
| client | ||
| server | ||
| .gitignore | ||
| docker-compose.yml | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
















简介
程序员日常就是写博客,在撰写博文时常常需要插入一些图片来丰富内容,为了更好地管理这些图片资源,我选择使用了图床系统,在众多的图床工具中,PicGo成为了我的首选,但由于它是一个基于electron-vue开发的桌面应用程序,为用户提供了便捷的图片上传和管理功能。然而每次当我更换电脑或重新安装操作系统时,都需要重新下载和配置PicGo,这无疑增加了我的工作负担。为了减少麻烦,故开发了这款轻快图片管理系统。
轻快图片管理系统顾名思义是一个做图片管理的系统,和现在市面上很火的Picgo类似,但是由于Picgo是本地版的,即需要自己安装桌面端应用后才能使用,每次换一台电脑都需要重新安装一次,然后再安装指定的图床插件并配置插件,十分麻烦。为了解决上面问题的问题,故诞生了这个轻快图片管理系统,这个是一个在线版的BS系统,只需要安装部署一次后就可以反复使用,只需要你使用浏览器访问安装部署地址即可,如果你不想安装部署也可以直接在演示环境上操作。
通过本系统,在安装部署完成后,同样需要安装指定的【图床插件】后才能创建存储桶,和picgo的差异在于,picgo安装图床插件后,每个插件只能配置一个存储桶,当想要配置多个时也无法实现,但在本系统上是可以同一个存储桶插件配置多个存储桶,然后将图片上传到指定的存储桶中,同时本系统也新增了相册管理功能,你可以将不同类别的图片进行分组管理。
在线体验
在线演示(新版本)
地址:http://v2.picture.itchenliang.club/
账号:guest@163.com
密码:000000
仓库地址:
- Gitee: https://gitee.com/itchenliang/quickly-picture-bed
- Github: https://github.com/ischenliang/quickly-picture-bed
文档: https://ejq9qy8emd.feishu.cn/docx/Eo1HdFD7noXoSlxfRfWcYyzJnpf
在线演示(老版本)
地址:http://picture.itchenliang.club/
账号:guest@163.com
密码:000000
仓库地址:
- Gitee: https://gitee.com/itchenliang/quickly-picture-bed/tree/koa-controller
- Github: https://github.com/ischenliang/quickly-picture-bed/tree/koa-controller
文档: https://gitee.com/itchenliang/quickly-picture-bed/tree/koa-controller/doc
内置插件
目前插件功能是采用拔插式的方式实现,完全脱离于本系统的,我们在新增插件时不会影响系统的使用,这种方式也方便了后续扩展新的插件。
此外本系统除了【上传插件】外,还额外新增了【主题插件】和【工具箱插件】:
- 【上传插件】简单来说就是对常见的第三方对象存储集成,目前支持数十种内置插件,其中包括: 阿里云OSS、腾讯云COS、七牛云Kodo、又拍云USS、青云qingstor等;而且还在不断开发新的插件。
- 【工具箱插件】可以看做是对一些常用的工具封装,例如:uuid生成器、图片裁剪、代码转图片、图片base64编码等。
- 【主题插件】为了实现主题切换功能,系统则内置了主题插件功能,和vscode类似可以通过安装指定的主题插件来达到想要的配色方案,例如:monokai主题、暗黑主题、OneDarkPro主题等,此外系统内部还默认了一套亮色主题。
目前内置的插件如下:
- 【上传插件】
- 阿里云对象存储OSS
- 腾讯云对象存储COS
- 七牛云对象存储Kodo
- 又拍云对象存储USS
- 华为云对象存储OBS
- 青云对象存储qingstor
- Minio对象存储
- 有图床存储
- 哔哩哔哩存储
- 墨滴社区存储
- 思否社区存储
- CSDN社区存储
- Gitee存储
- Github存储
- Coding存储
- Githlab存储
- AzureRepo存储
- Cloudflare存储
- Nextcloud存储
- Postimage存储
- Alist存储
- 本地存储
- ....
- 【主题插件】
- VScode暗黑主题
- VScode Monokai主题
- VScode OnDarkPro主题
- ...
- 【工具插件】
- uuid生成器
- 代码转精美图片
- 图片base64编码
- 在线裁剪图片
内置功能
图片上传
- 目前支持多种图片上传方式: 选择上传、拖拽上传、粘贴复制上传、URL网络图上传、Base64上传;
- 支持多图上传;
- 支持一键复制多种链接图片外链格式:
- 链接格式: URL、HTML、CSS、Markdown、超链接、论坛代码、UBB、自定义;
- 也支持一键复制多图的链接格式;
- 支持上传预览并可以拖拽排序进而实现链接复制的顺序;
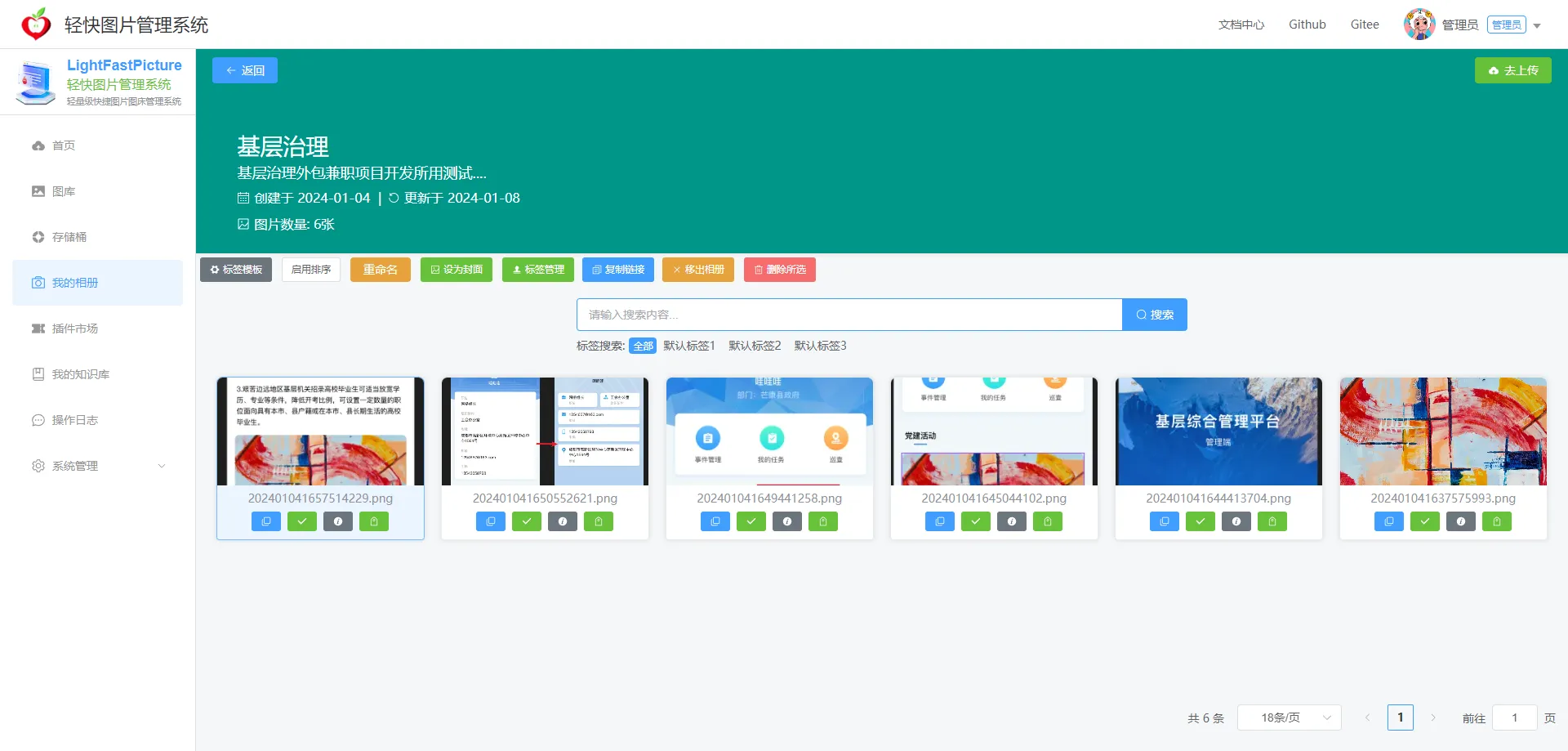
图片管理
- 图片管理就是对在该系统上上传过的图片记录进行管理;
- 该功能支持: 复制图片链接格式、删除图片、图片重命名、拖拽排序、移入指定相册等功能;
存储桶管理
- 存储桶管理即是对第三方对象存储的配置进行管理;
- 支持多桶储存,可同时添加多个对象存储桶管理;
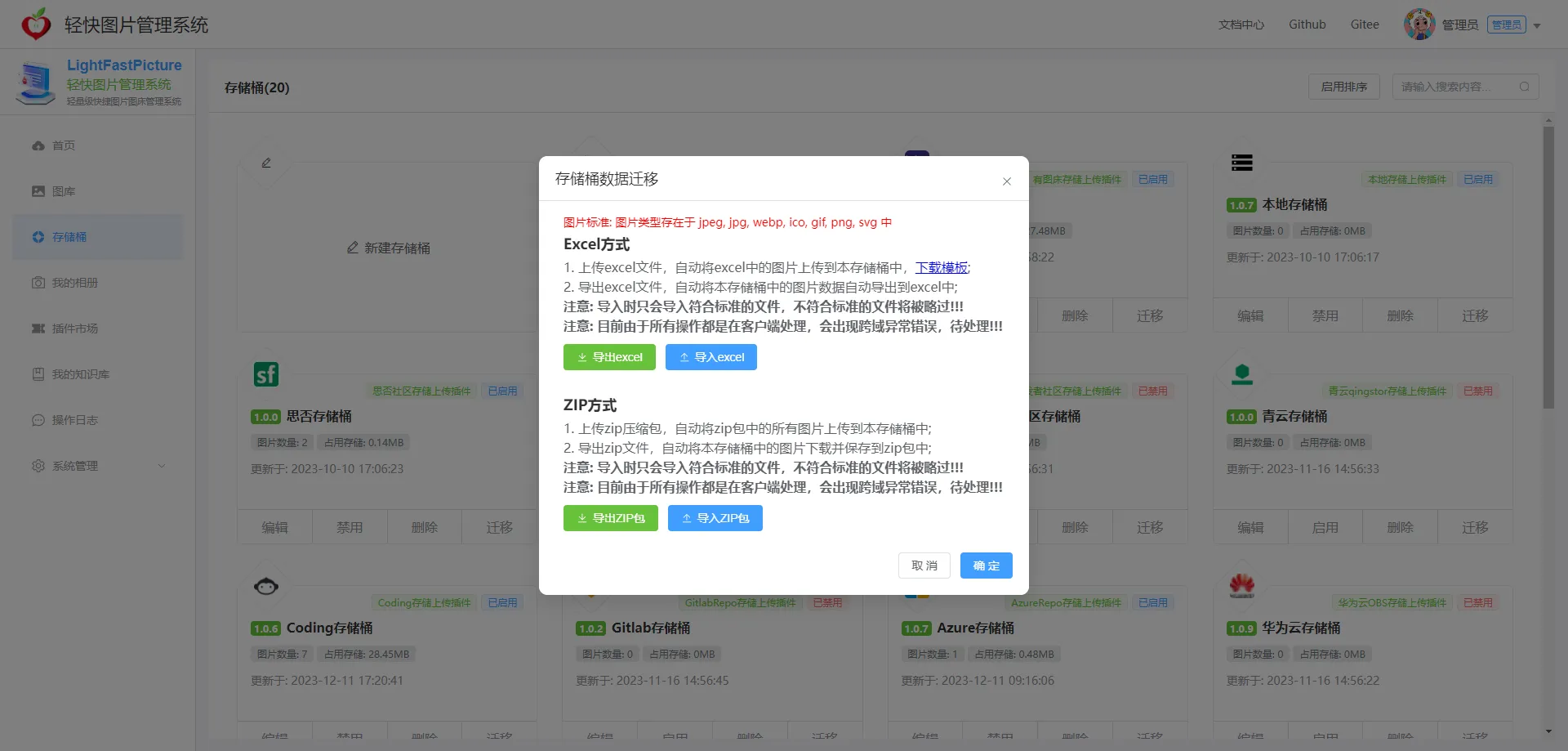
- 该功能支持: 新建存储桶、更新存储桶、禁用存储桶、删除存储桶、存储桶数据迁移、拖拽排序等功能;
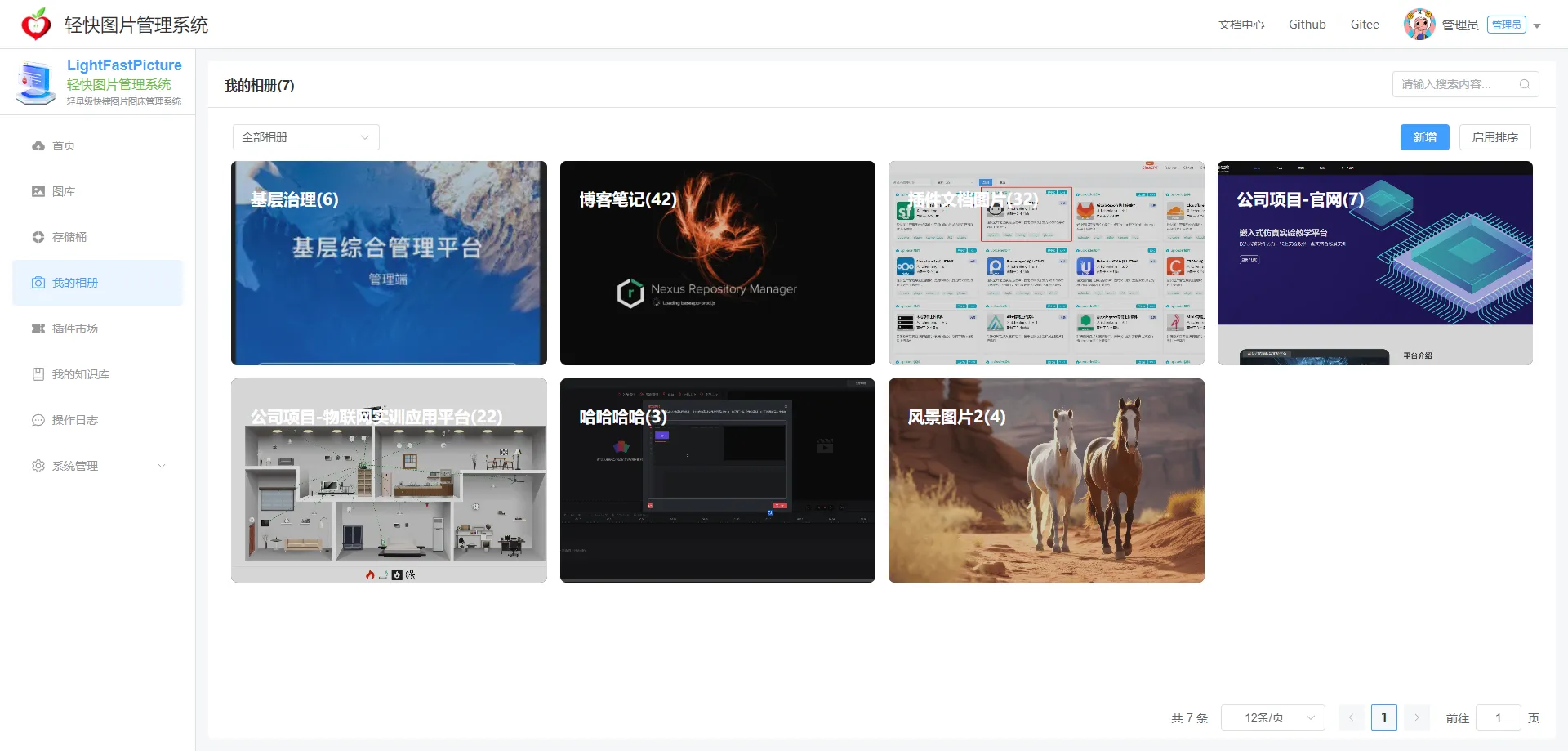
相册管理
- 相册管理即是对相册进行分组管理,便于用户将不同的图片进行分类管理,同时也支持直接将图片上传到相册中;
- 相册管理中也可以对图片进行标签配置,对不同的图片配置指定的标签便于二级分组;
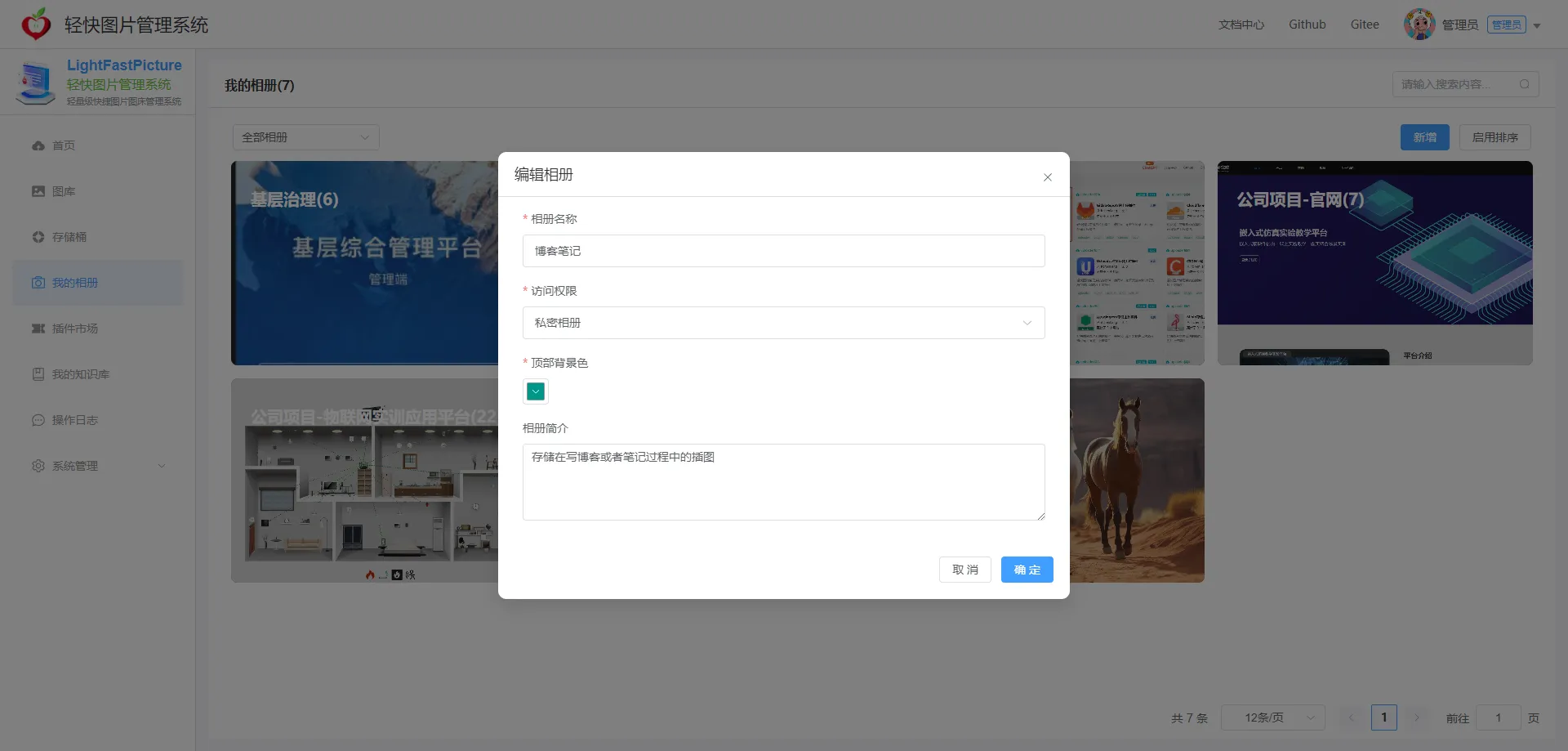
- 该功能支持: 新建相册、编辑相册、删除相册、拖拽排序、图片直接上传到相册、模板标签管理、设定相册封面等功能;
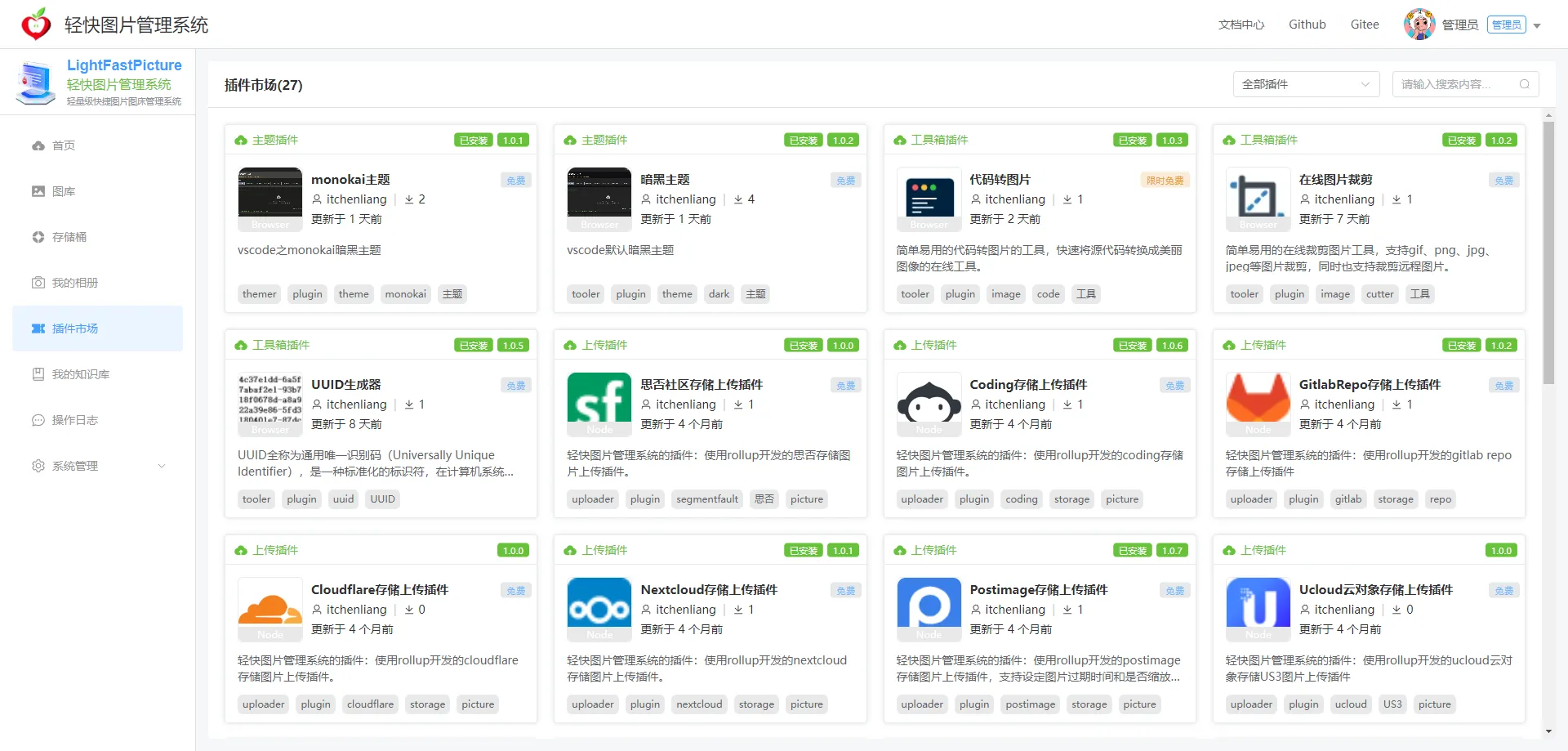
插件市场
为了解决老版本系统的图片上传跨域、无法进行主题切换等问题,本次则是直接重构了插件系统。
- 插件市场是系统的核心功能,目前支持三大类插件:上传插件、主题插件、工具箱插件。
- 【上传插件】简单来说就是对常见的第三方对象存储集成,目前支持数十种内置插件,其中包括: 阿里云OSS、腾讯云COS、七牛云Kodo、又拍云USS、青云qingstor等;而且还在不断开发新的插件。
- 【工具箱插件】可以看做是对一些常用的工具封装,例如:uuid生成器、图片裁剪、代码转图片、图片base64编码等。
- 【主题插件】为了实现主题切换功能,系统则内置了主题插件功能,和vscode类似可以通过安装指定的主题插件来达到想要的配色方案,例如:monokai主题、暗黑主题、OneDarkPro主题等,此外系统内部还默认了一套亮色主题。
- 想要使用存储桶功能的前提就是需要安装指定的插件后才能创建存储桶;
- 该功能支持: 插件安装、插件更新、卸载插件、启用/禁用插件等功能;
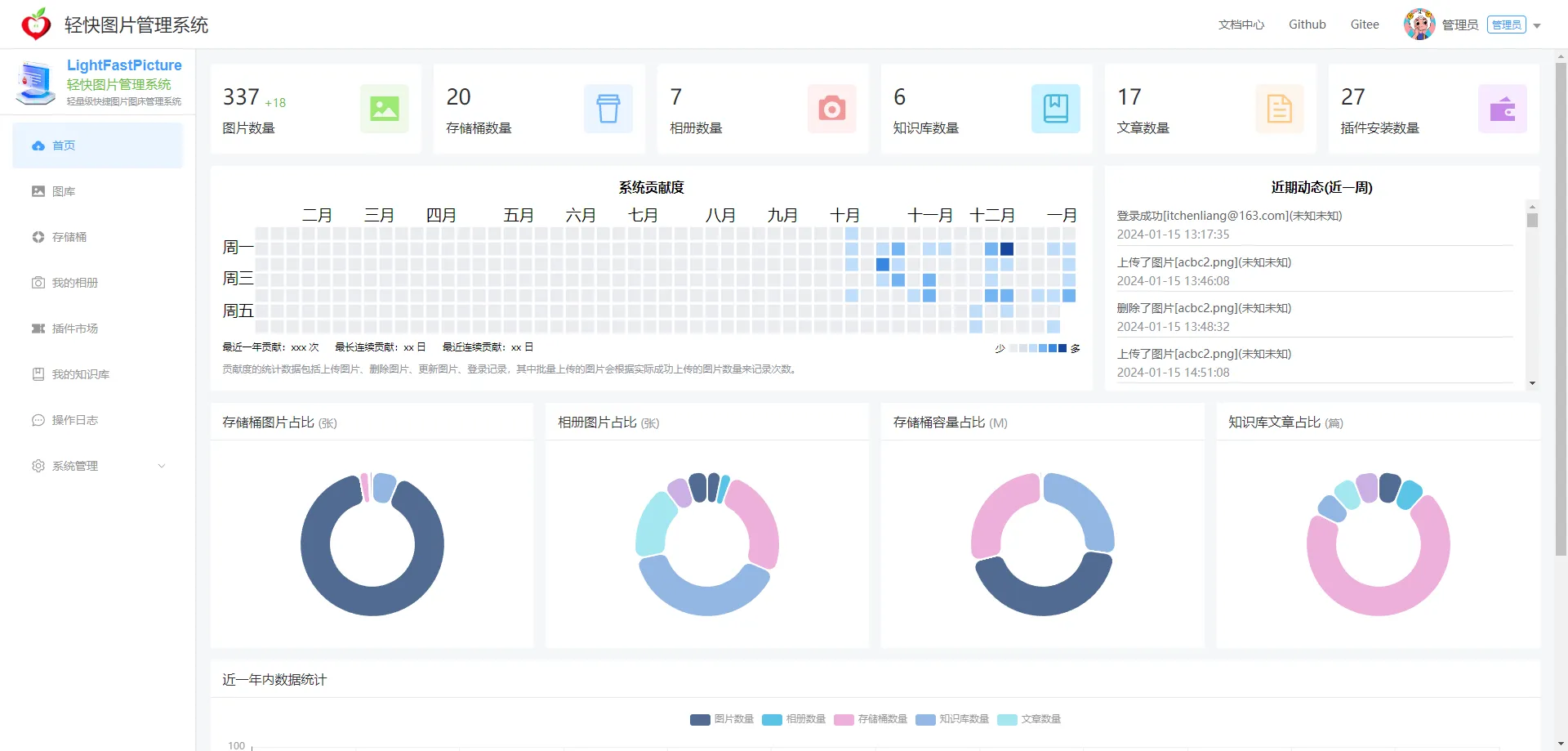
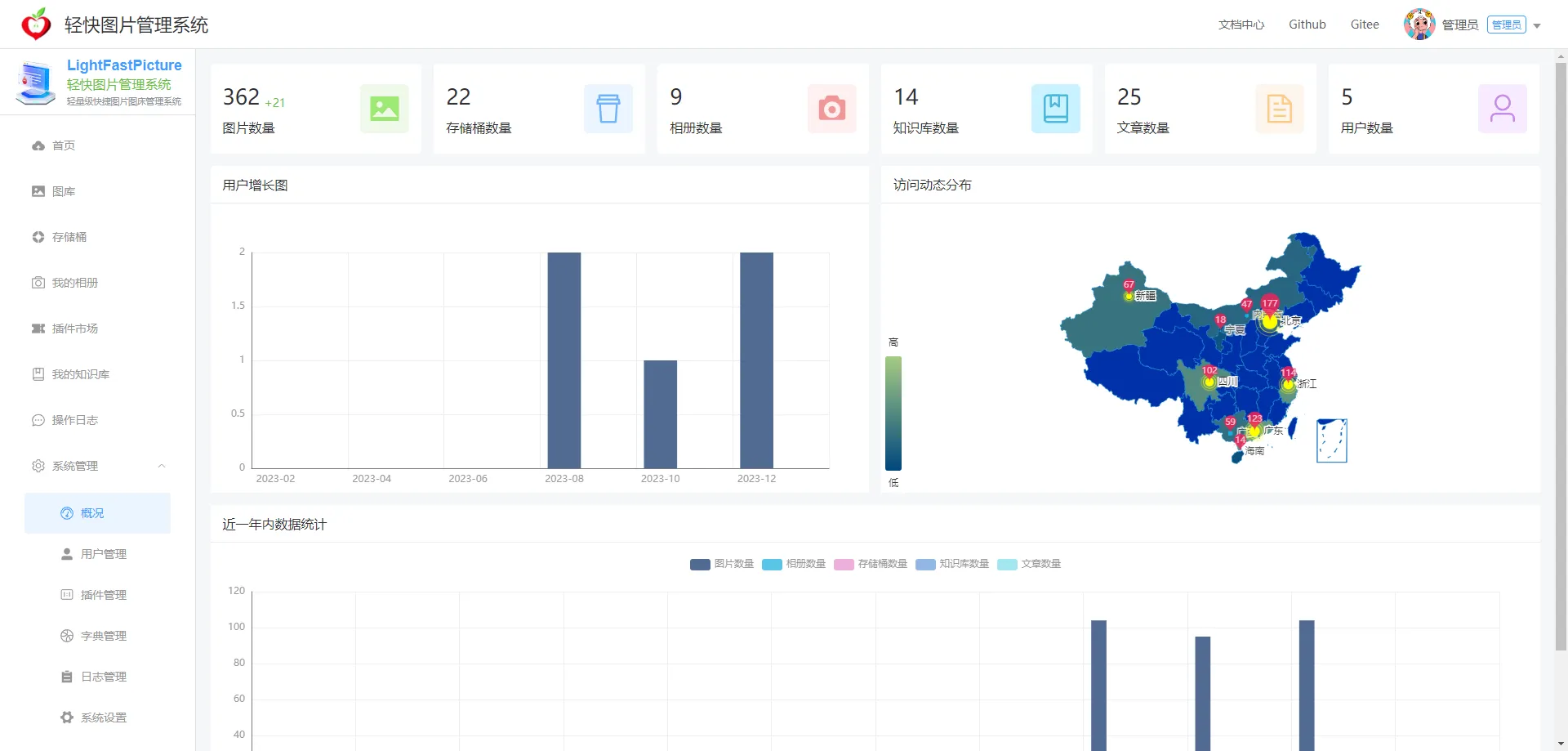
数据统计
- 仪表盘是对当前用户在系统上的一些使用数据进行数据统计分析,例如:有多少张图片、多少个存储桶、安装了多少个插件、多少个相册等。
- 同时为了便于分析也提供了贡献图、近一年内的所有数据进行统计分析
知识库管理
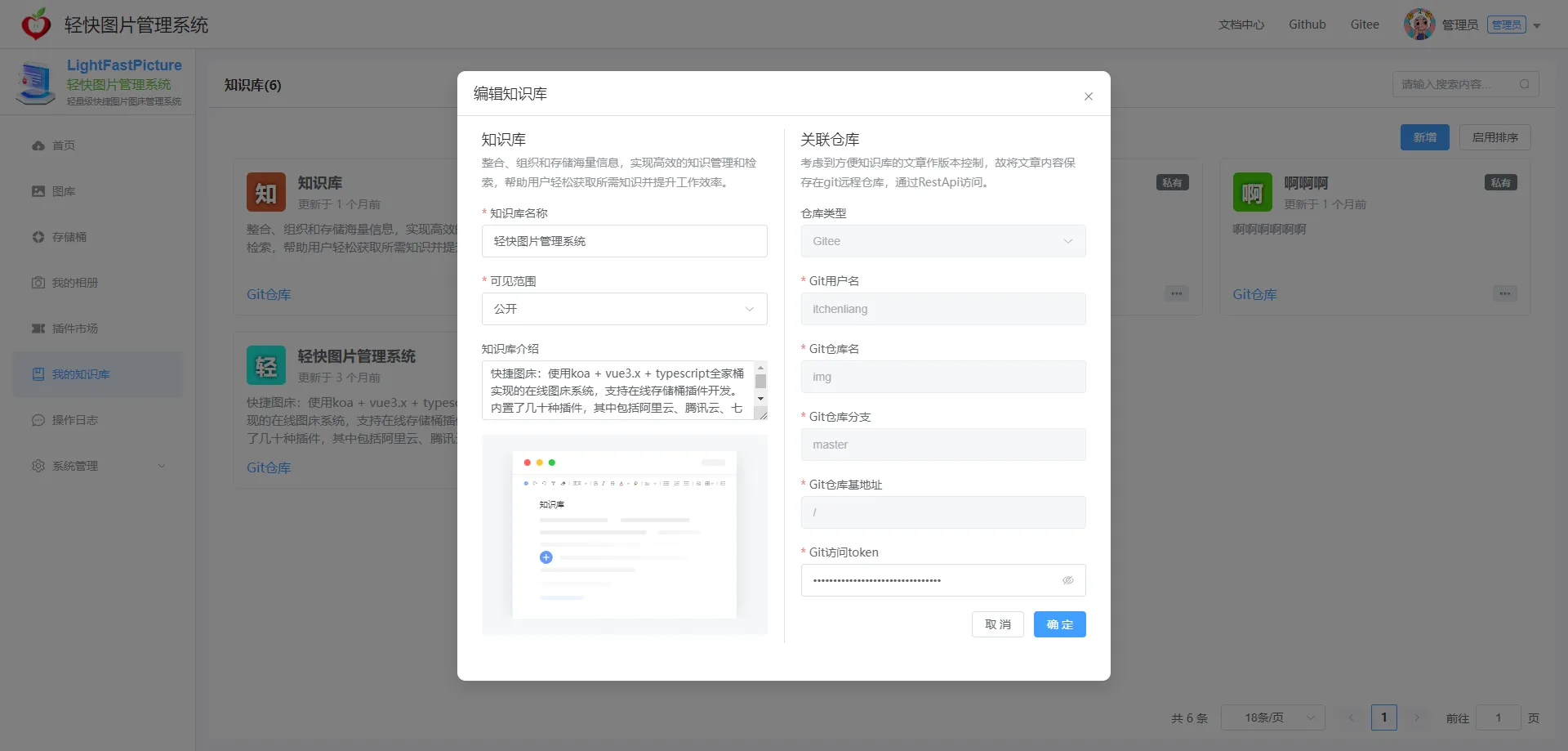
- 考虑到目前大多数人使用图床系统都是结合着文档一起在使用,故开发了知识库管理功能,知识库管理和其他大多数平台的功能相似。
- 该功能支持: 创建知识库、更新知识库、复制知识库、删除知识库、一键导出知识库下的所有文档等功能;
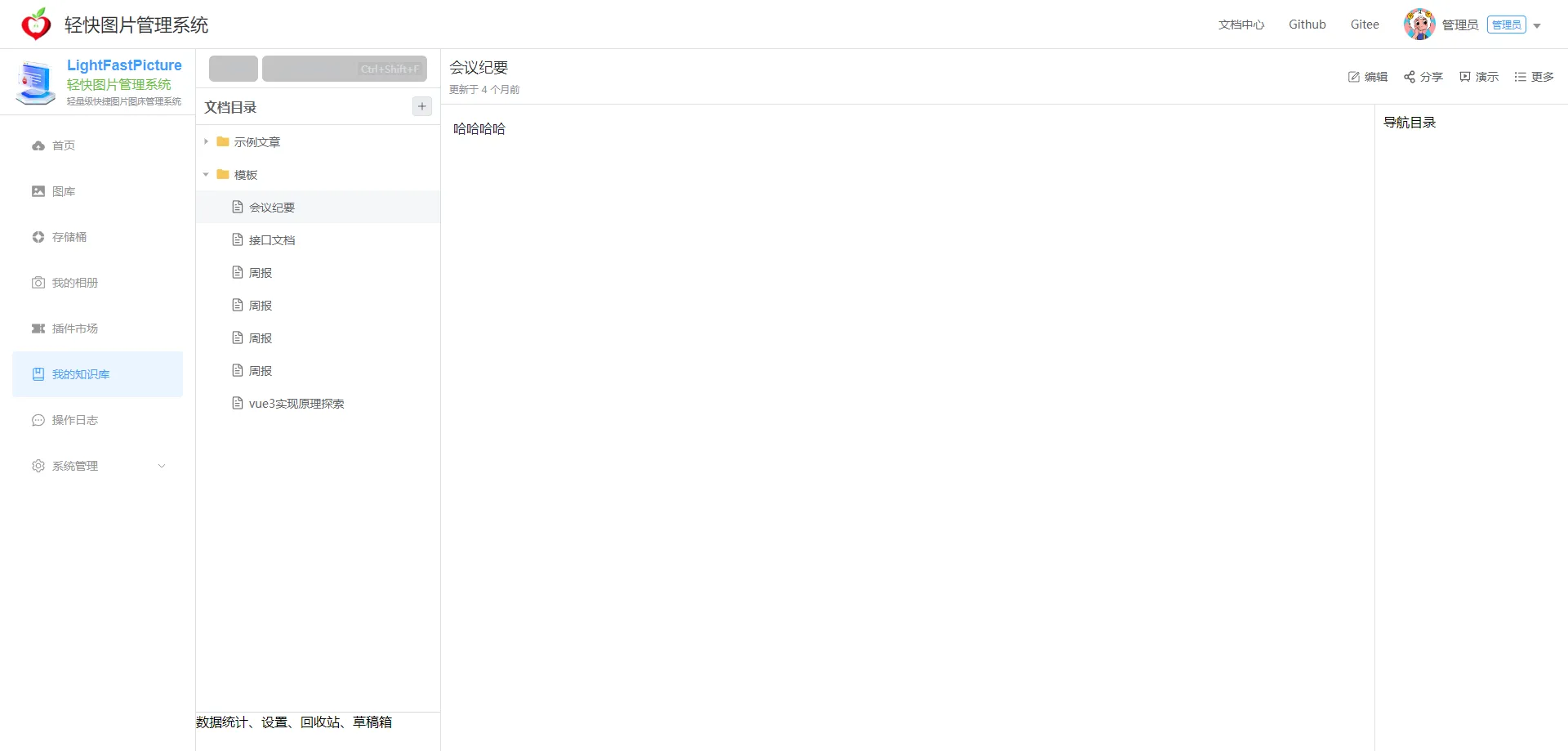
- 文档管理: 知识库下有文档管理功能,可以在该知识库下创建多个文章和目录,同时还可以进行拖拽调整文档的目录顺序。
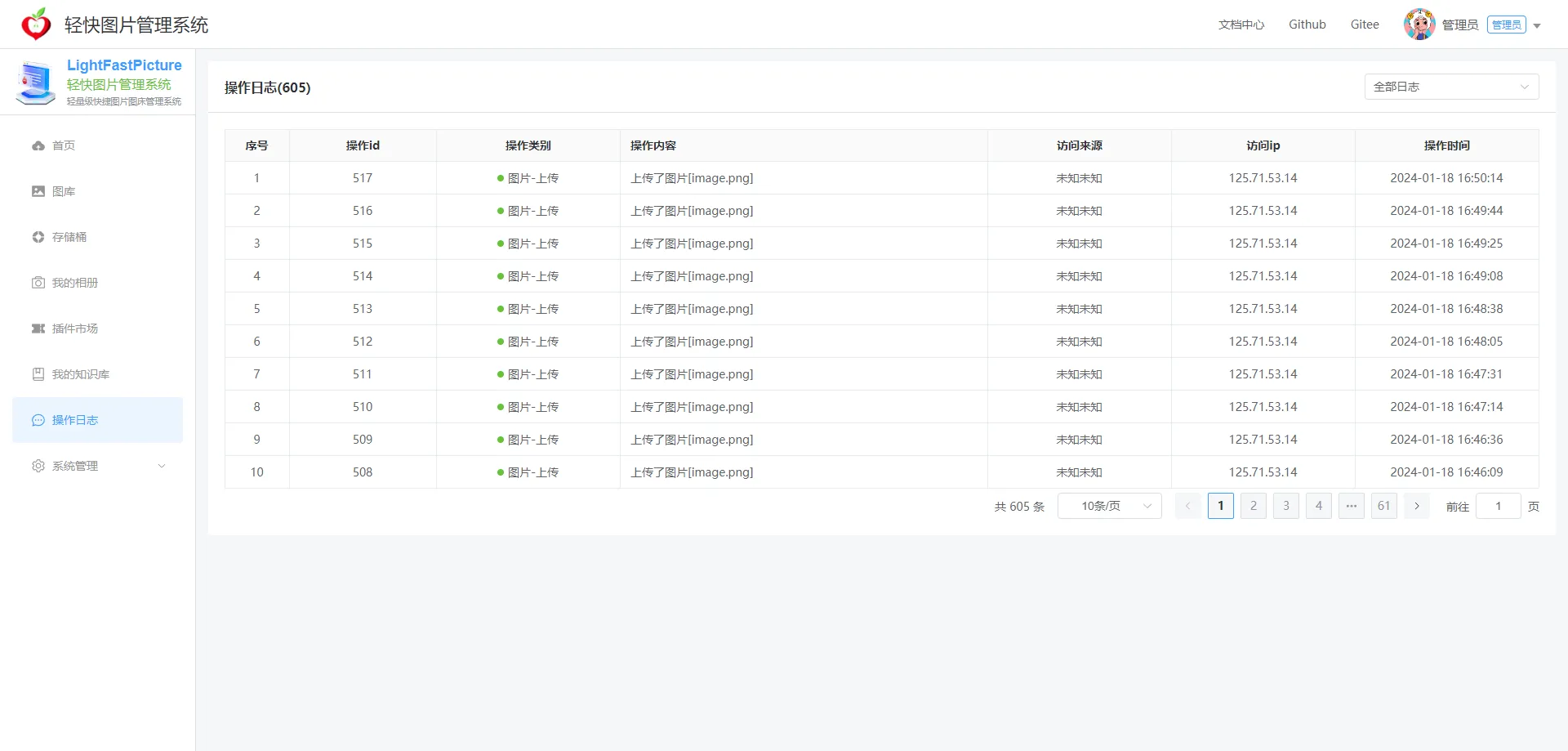
操作日志
- 完整的可视化日志功能,记录用户所有操作,方便事件溯源。
- 目前支持图片操作日志、存储桶操作日志、相册操作日志、插件操作日志等;
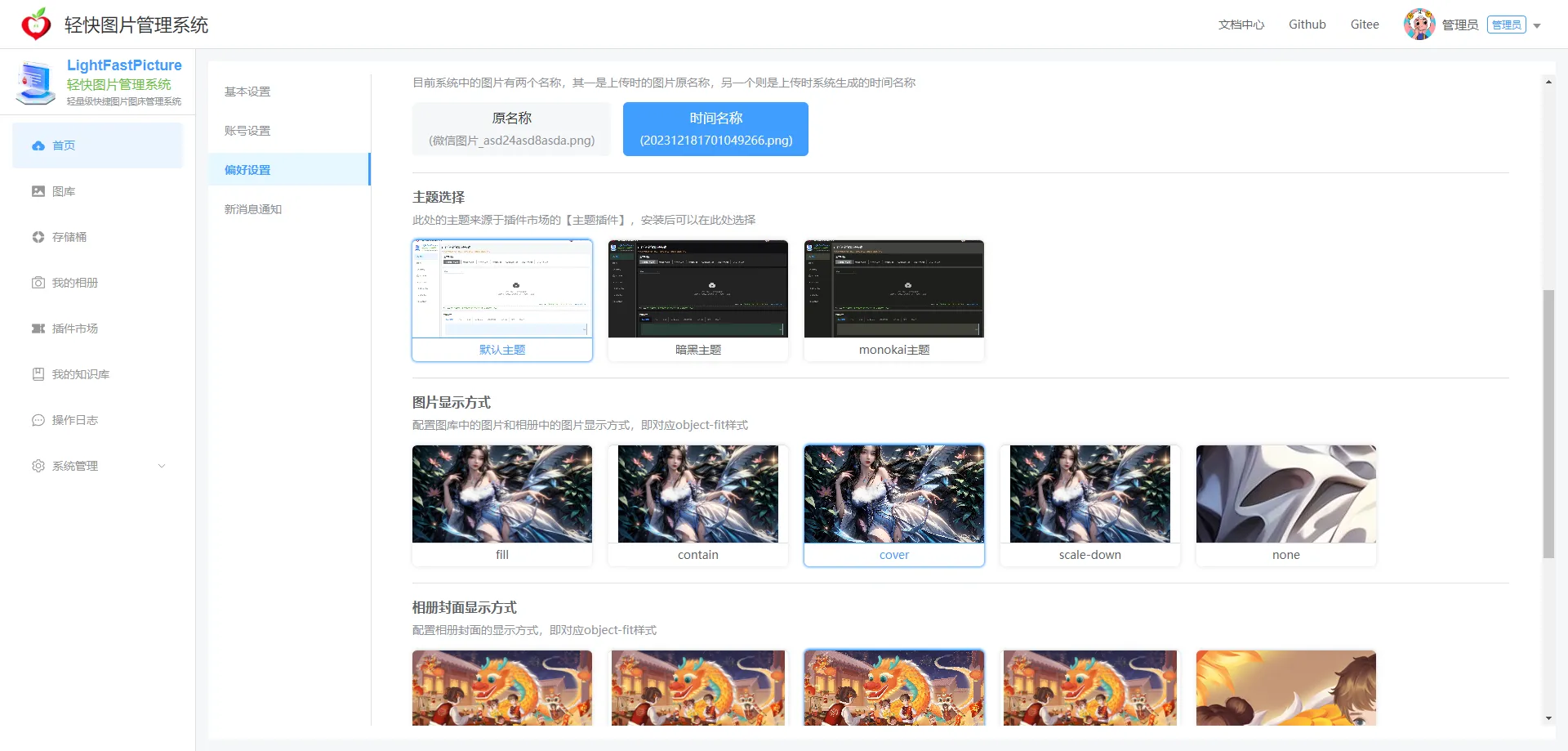
偏好设置
- 考虑到每个用户的使用习惯不同,系统提供了偏好配置中心,可以对默认复制的图片链接格式、自定义链接格式、常用快捷键配置、图片显示名称类型、主题配置、以及各种图片的层现方式。
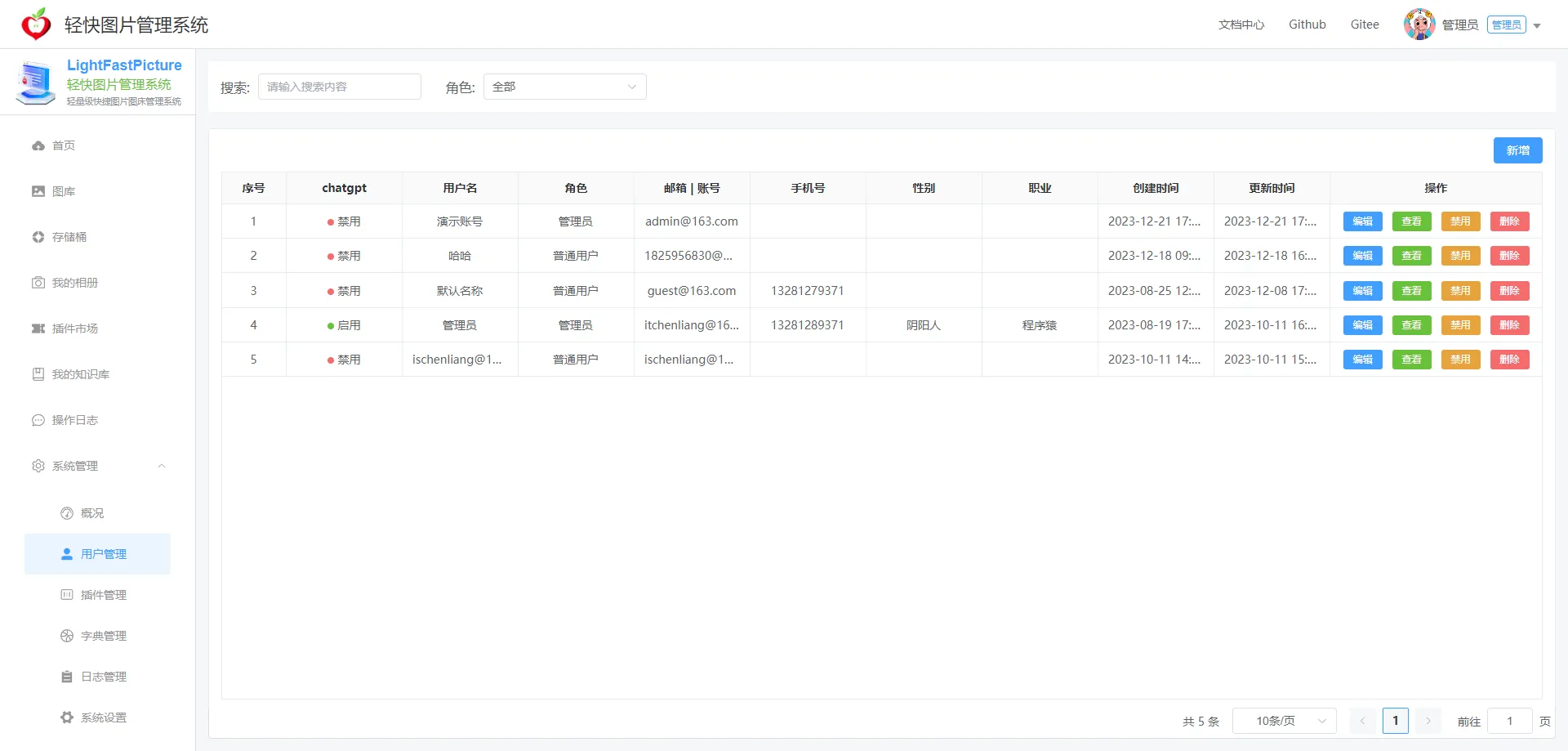
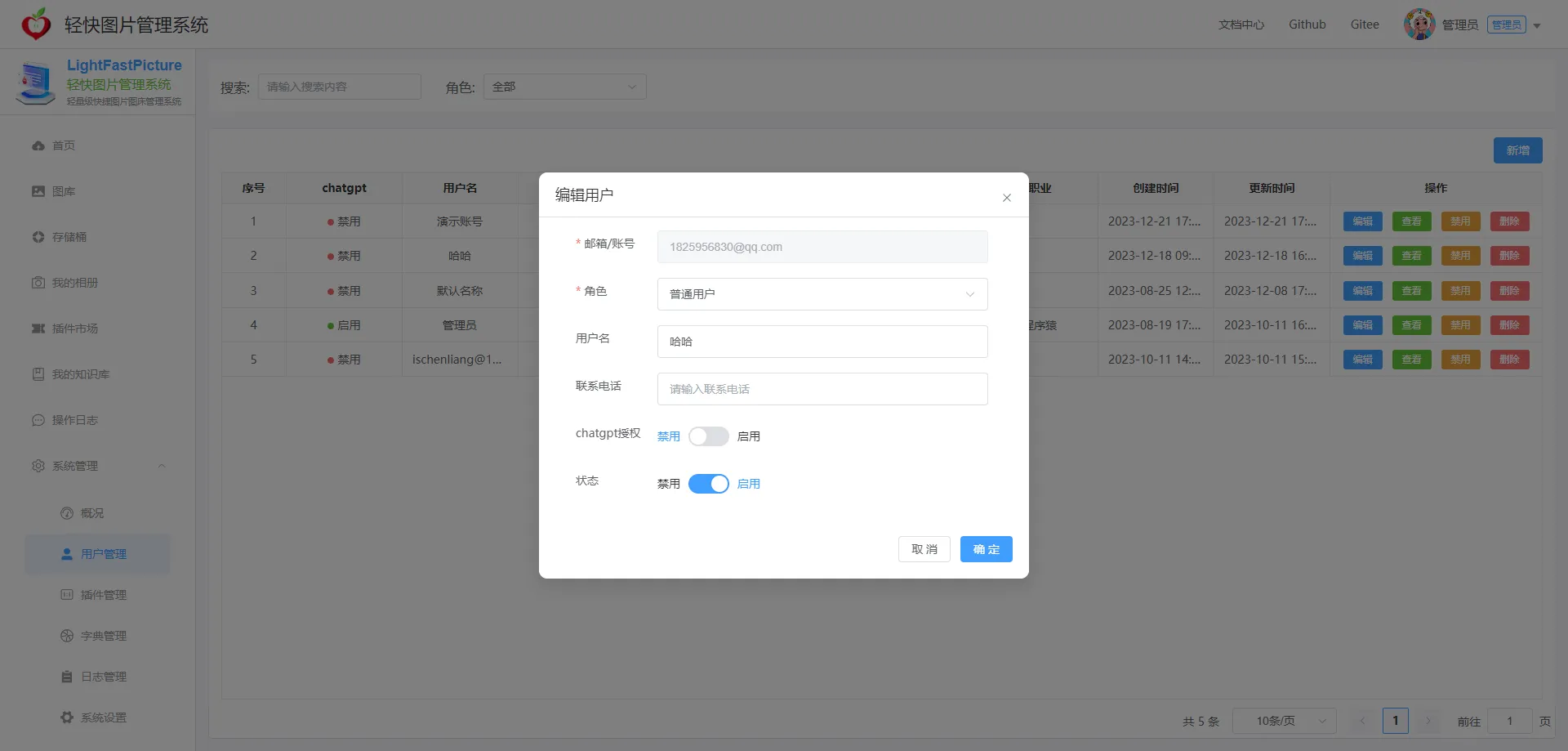
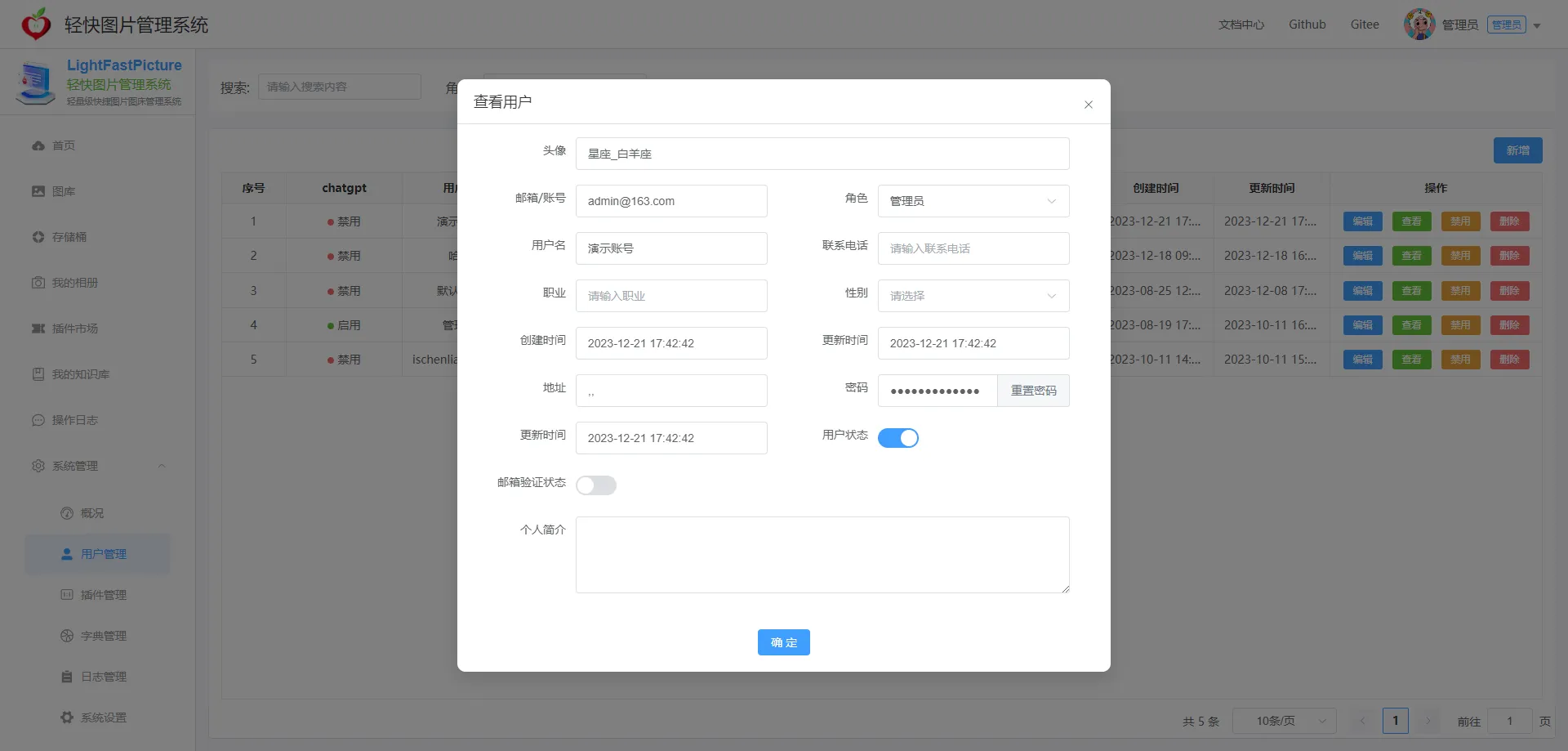
用户管理
- 多用户管理,根据不同的角色可以管理不同的数据,同时用户可以通过自主注册或者管理员在管理页面直接创建。
- 该功能支持: 新建用户、删除用户、更新用户、禁用/启用用户、删除用户等功能;
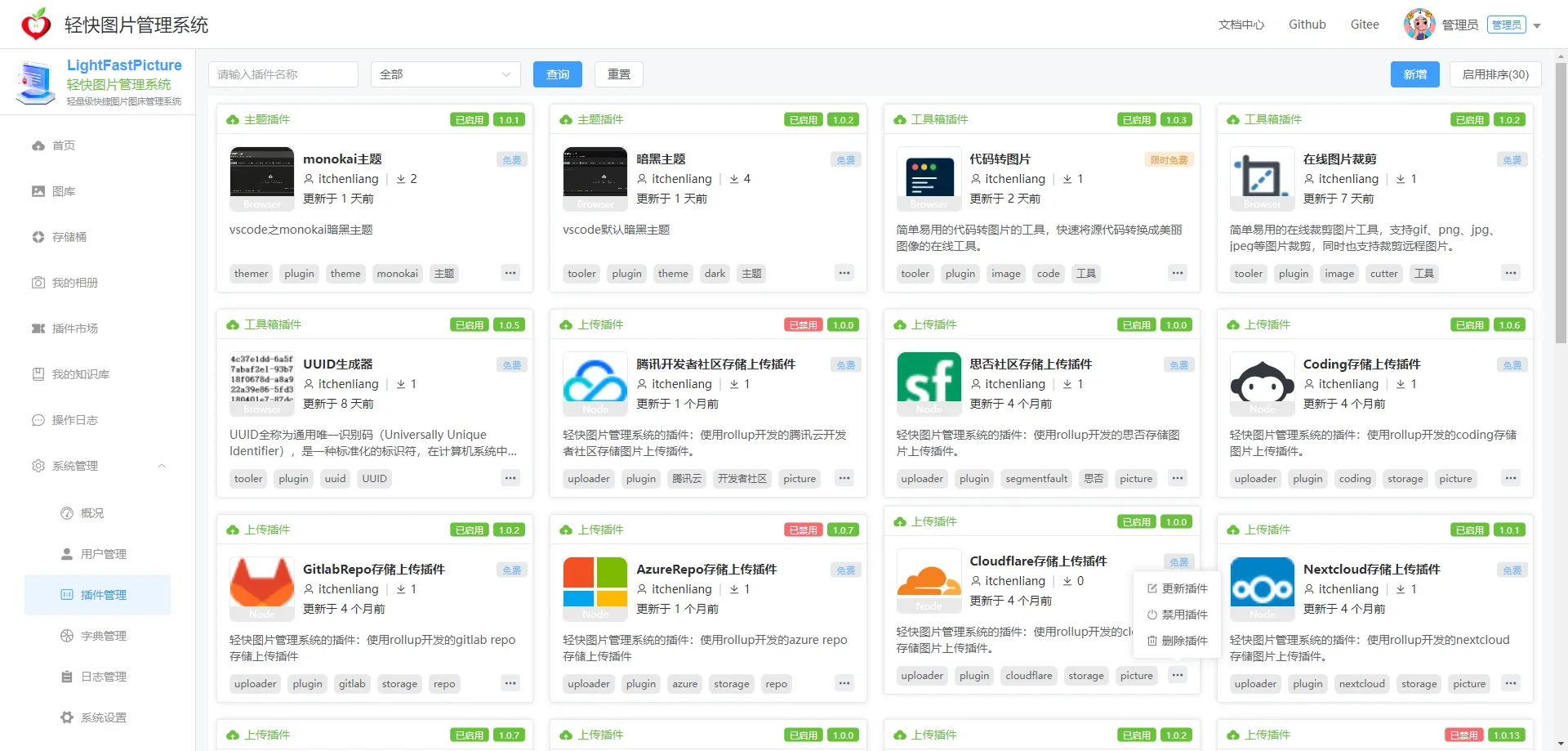
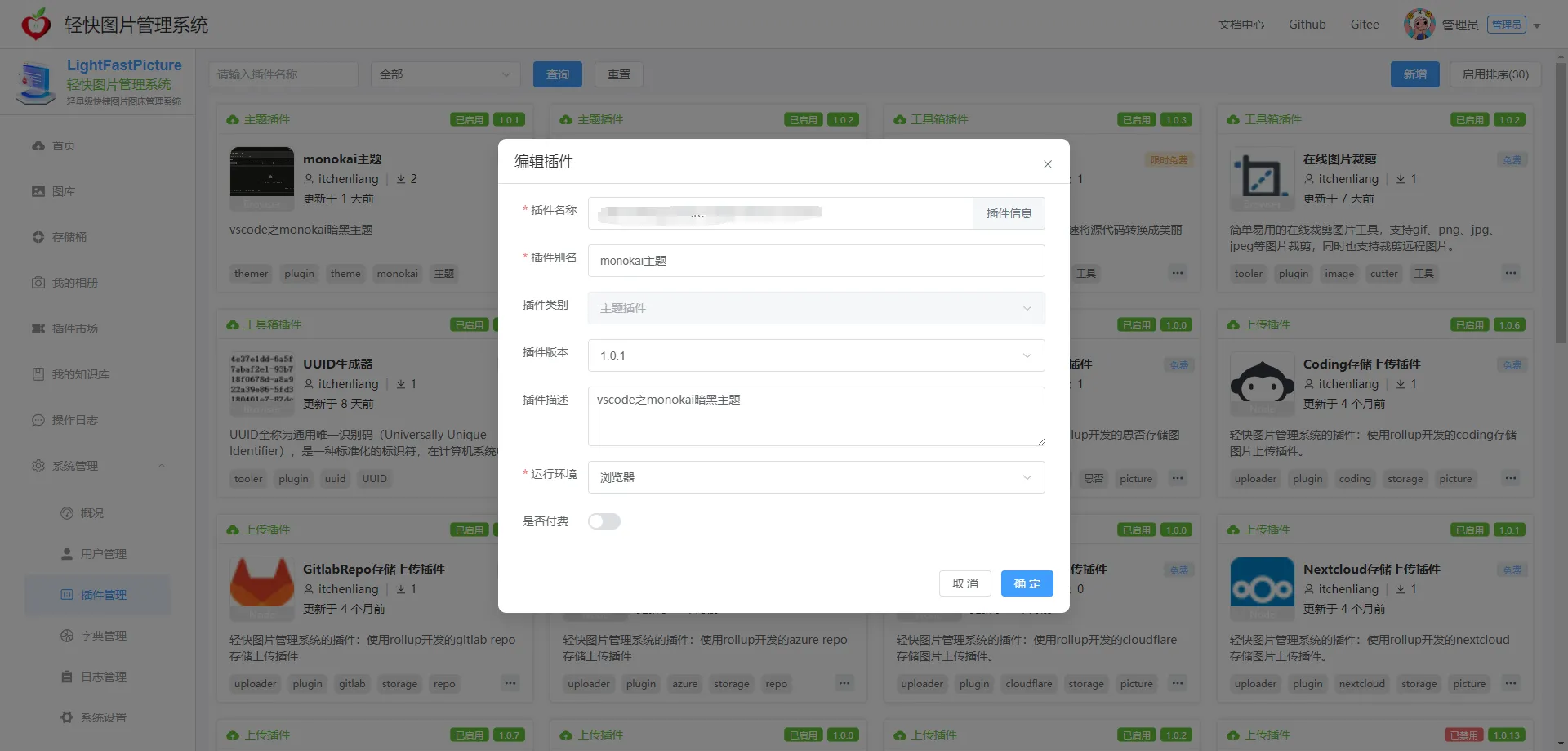
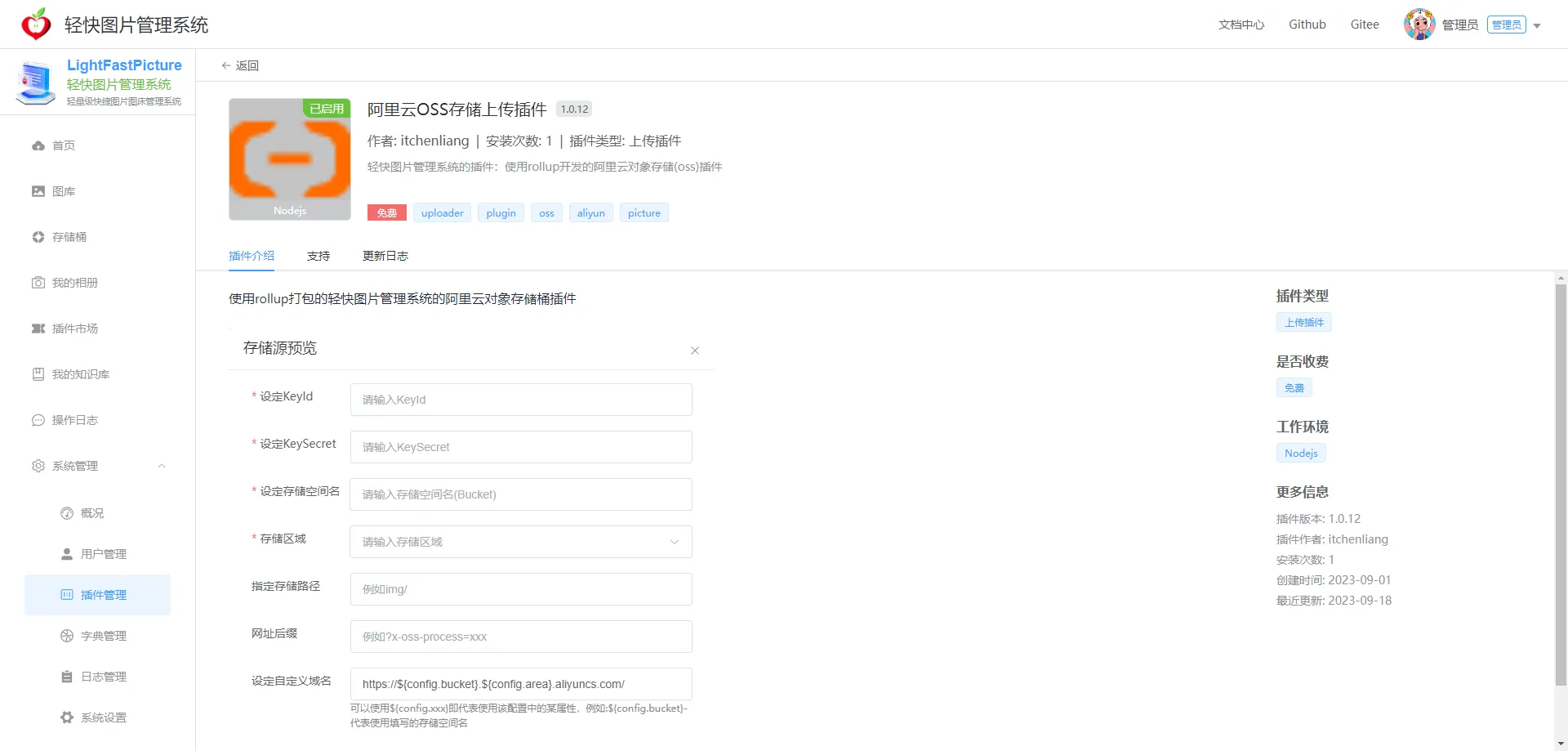
插件管理
- 插件管理是对本系统中支持哪些内置插件进行管理,目前支持的插件类别有文件上传插件、主题插件、工具箱插件等;
- 目前系统上所有的插件都是通过rollup/vite + pnpm + monorepo模式进行开发的,然后打包后发布到npm上,然后代码中通过指定的手段来加载该插件。
- 该功能支持: 新增插件、更新插件、启用|禁用插件、删除插件、拖拽排序等功能。
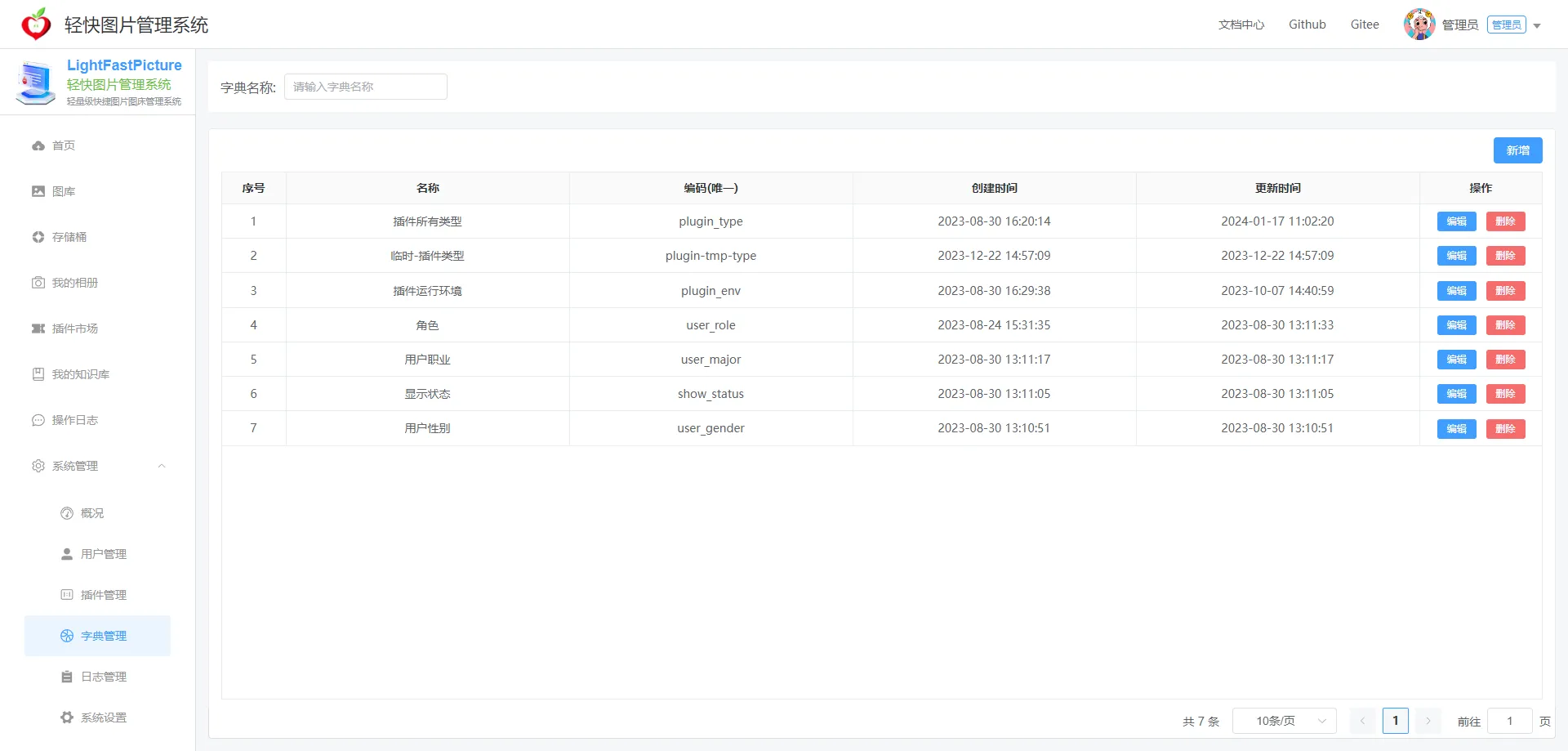
字典管理
- 对系统中经常使用的一些较为固定的数据进行维护,例如个人中心的职业、用户性别、存储桶页面不同的存储桶展示不同的图标等数据维护。
- 该功能支持: 新建字典、删除字典、更新字典、删除字典等功能;
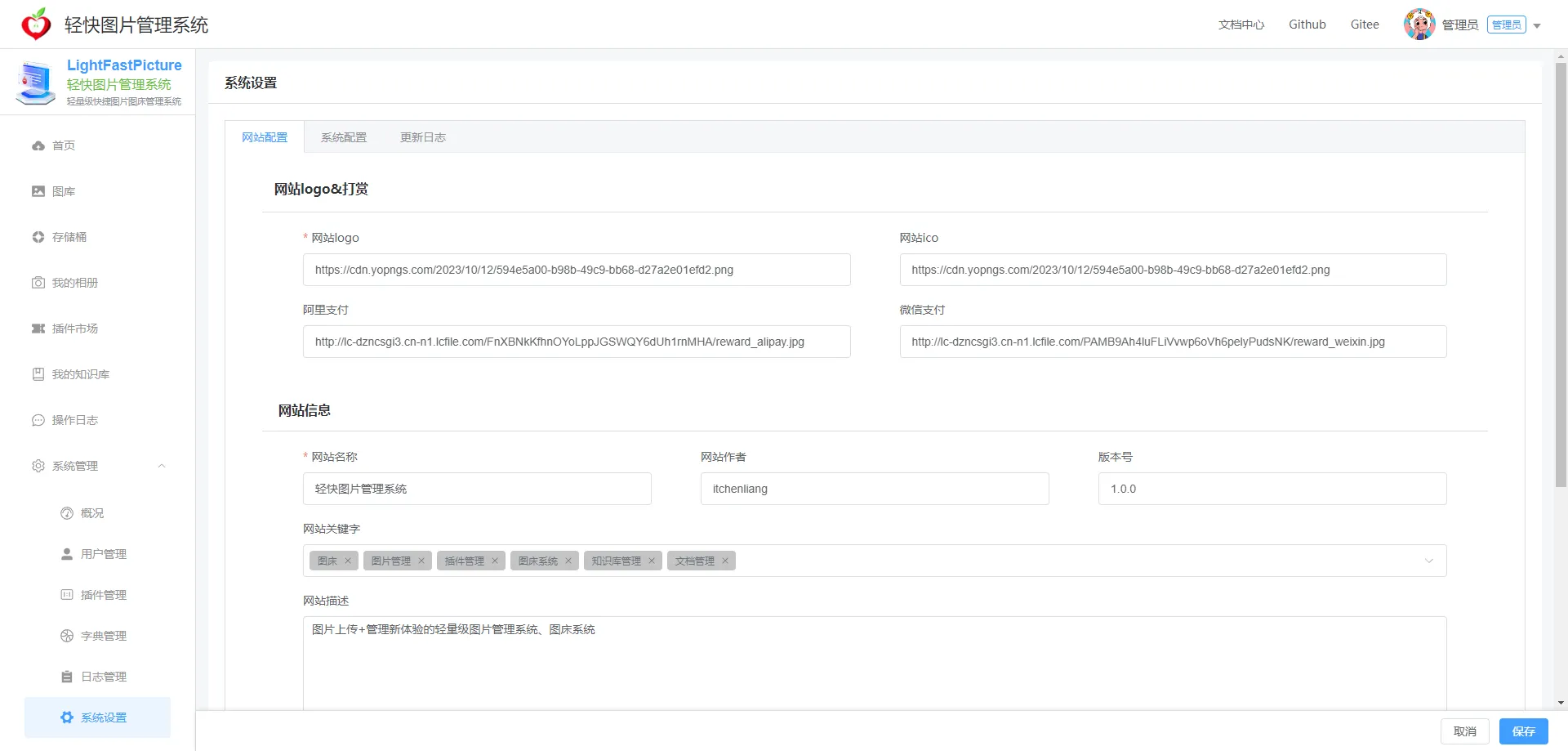
系统设置
- 对系统中一些常用的数据进行维护,包括系统名称、系统logo、备案信息、更新日志、系统上所使用的的图标的来源进行配置。
权限控制
- 完整的权限控制功能,基于RABC进行权限控制,即针对不同的角色可分配不同的操作权限,控制对应的增删改查的能力。
环境
- Node版本 >= 18.16.0
- Mysql版本 >= 5.7
- typescript版本 >= 4.8.4
代码仓库地址:
如果你觉得项目不错,还望动动你的手指给点点star,让更多人看到优秀的项目!!!
- Github: https://github.com/ischenliang/quickly-picture-bed
- Gitee: https://gitee.com/itchenliang/quickly-picture-bed
安装部署
docker-compose方式
为了便于部署,这里提供了docker-compose一键部署前端和服务端的方式。
- 初始化数据库
系统提供默认初始化数据库sql文件,进入到
server/sql目录下找到init.sql,在navicat或者其他工具中执行该sql文件。该sql文件中默认提供了一个管理员账号,方便用户初次使用时登录。
管理员账号: admin@163.com
管理员密码: 000000
- 数据库连接配置
修改
server/.env文件中的数据库配置
- docker-compose一键部署
先将完整项目拷贝到服务器上,然后再命令行终端执行如下命令
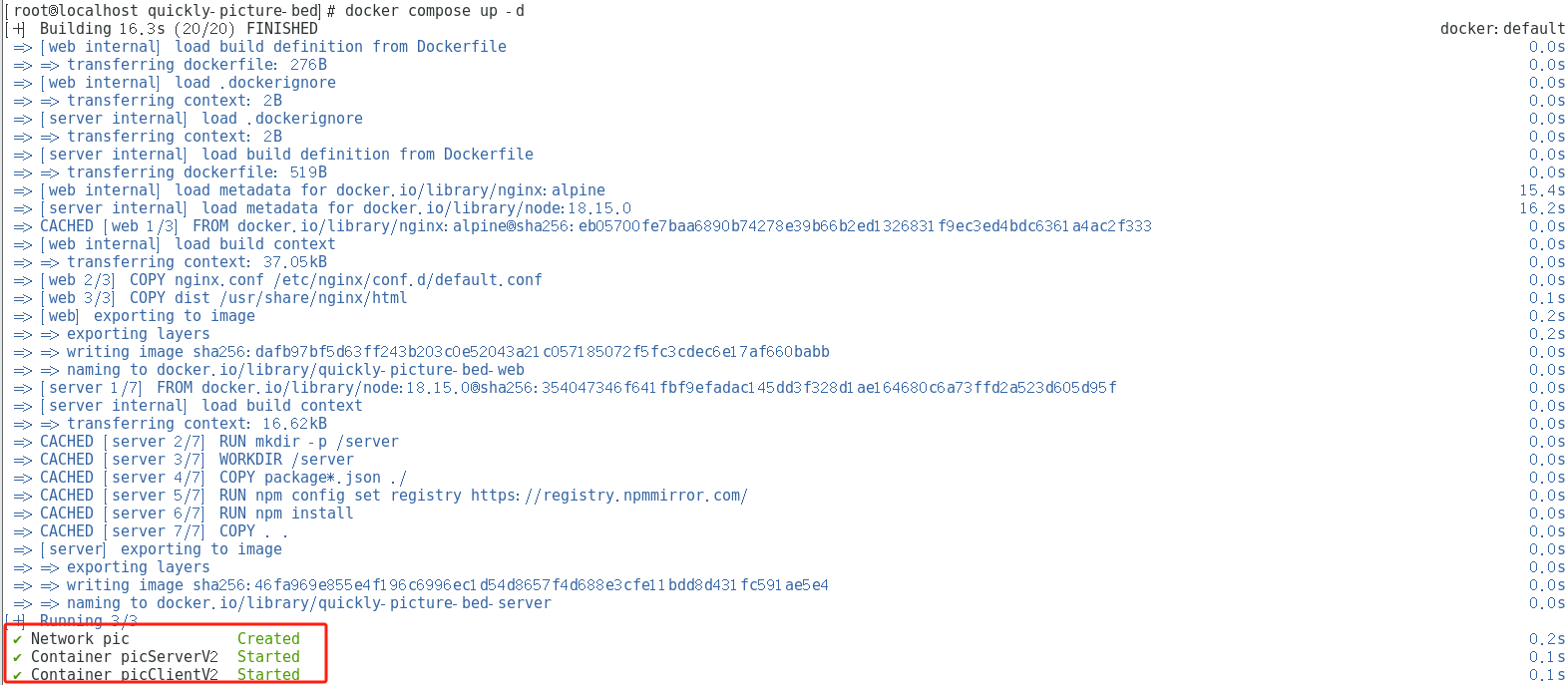
docker compose up -d
部署完成后会出现如下结果:
 然后就可以通过
然后就可以通过http://youip:port直接访问到系统了。
这里需要注意的是: 本地存储桶里的图片位于
server部署目录下的public目录下,若需要重新部署时还请提前将其文件拷贝备份。 并且这里的后端接口是采用的nginx的代理方式来配置,同时也使用了自定义网络的方式来实现直接通过容器名访问到部署的server应用。
docker打包部署
除了使用上面的docker-compose一键部署方式,也可以一步一步的部署。
请确保严格按照下列的步骤执行,否则会出现问题,其原因在于
client和server应用都依赖了pic-net自定义网络,并且client应用中的nginx.conf配置文件中也配置了接口代理,其代理方式是采用容器名来访问。
- 创建自定义网络
为了能够便于快捷访问到接口地址,需要使用自定义网络的方式来访问server应用
docker network create pic-net - 部署server
构建server镜像并创建picServerV2容器
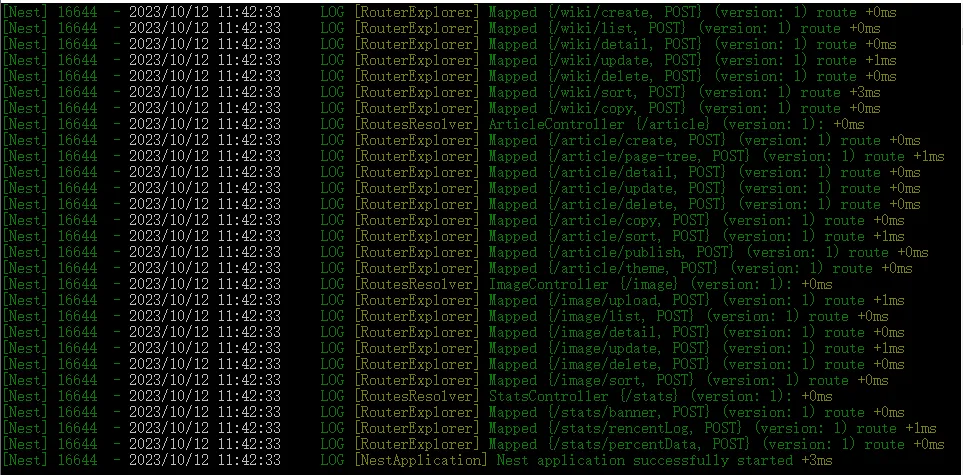
启动成功后可以通过# 进入到server目录 cd server # 构建镜像 docker build -t pic-server . # 启动并创建容器 docker run -d --name picServerV2 -p 4000:4000 --network pic-net pic-serverhttp://youip:4000访问,如果出现如下输出结果表示server部署成功
- 部署client
构建client镜像并创建picClientV2容器
- 1、确保
client/public/global.config.js中的window.uploader_ip = ''为空 - 2、打包
client单页面应用cd client npm install npm run build - 3、执行构建并不输出
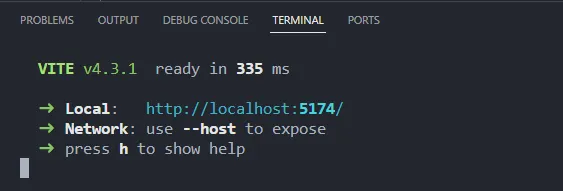
启动成功后可以通过# 进入到client目录 cd client # 构建镜像 docker build -t pic-client . # 启动并创建容器 docker run -d --name picClientV2 -p 80:80 --network pic-net pic-clienthttp://youip:80访问,如果出现如下输出结果表示client部署成功
- 1、确保
docker拉取远程镜像部署
为了便于部署,本系统将构建的itchenliang/pic-server-v2和itchenliang/pic-client-v2镜像推送到了DockerHub,可以直接拉取远程镜像来部署。
- 创建自定义网络
为了能够便于快捷访问到接口地址,需要使用自定义网络的方式来访问server应用
docker network create pic-net - 部署server
- 1、在服务器上新建
.env文件来配置数据库# mysql用户名,默认是root DB_USERNAME=xxx # mysql密码 DB_PASSWORD=xxx # 数据库ip,不要使用localhost和127.0.0.1 DB_HOST=xxx.xxx.xxx.xxx # 数据库端口,默认3306 DB_PORT=3306 # 数据库 DB_DATABASE=xxx # 程序占用端口 APP_PORT=4000 # npm镜像源仓库,末尾不要加斜杆/,常见的是npm官方镜像源,淘宝镜像源 # unpkg: https://unpkg.com/@itchenliang/picture-rollup-mdnice-plugin@1.0.2/dist/index.umd.js # 淘宝: https://registry.npmmirror.com/@itchenliang/picture-rollup-oss-plugin/1.0.12/files/dist/index.js NPM_REGISTRY=https://registry.npmmirror.com - 2、执行构建命令
上面的docker run -d --name picServerV2 -p 4000:4000 --env-file .env --network pic-net itchenliang/pic-server-v2--env-file是指定环境变量文件,而且.env文件实则是在当目录下的.env文件,等同于./.env。确保上面命令中的
picServerV2名称,因为client会通过该名称来访问后台接口。
- 1、在服务器上新建
- 部署client
执行如下构建命令
docker run -d --name picClientV2 -p 80:80 --network pic-net itchenliang/pic-client-v2
从零开始
- 安装node
前往node官网下载
node.exe并安装或者使用nrm进行安装。 请确保安装的node版本为: 18.16.0
- 安装git
前往Git官网下载
git并安装,此步可忽略。
- 克隆代码
使用
git clone命令将代码克隆到本地,或者直接下载压缩包到本地并解压。
- 执行sql文件
系统提供默认初始化数据库sql文件,进入到
server/sql目录下找到init.sql,在navicat或者其他工具中执行该sql文件。该sql文件中默认提供了一个管理员账号,方便用户初次使用时登录。
管理员账号: admin@163.com
管理员密码: 000000
- 修改数据库连接
修改
server/.env文件,将数据库连接服务修改成自己的数据库ip、用户名、密码等。 如果是本地调试则只需要修改.env.dev文件。
# mysql用户名,默认是root
DB_USERNAME=xxx
# mysql密码
DB_PASSWORD=xxx
# 数据库ip,不要使用localhost和127.0.0.1
DB_HOST=xxx.xxx.xxx.xxx
# 数据库端口,默认3306
DB_PORT=3306
# 数据库
DB_DATABASE=xxx
# 程序占用端口
APP_PORT=4000
# npm镜像源仓库,末尾不要加斜杆/,常见的是npm官方镜像源,淘宝镜像源
# unpkg: https://unpkg.com/@itchenliang/picture-rollup-mdnice-plugin@1.0.2/dist/index.umd.js
# 淘宝: https://registry.npmmirror.com/@itchenliang/picture-rollup-oss-plugin/1.0.12/files/dist/index.js
NPM_REGISTRY=https://registry.npmmirror.com
- 依赖安装
# 前端依赖安装
cd client
npm install
# 服务端依赖安装
cd server
npm install
- 项目启动
- 服务端启动
cd server npm run dev - 前端启动
在运行前端代码前还需要做一步操作,打开
client/public/global.config.js文件,修改window.uploader_ip,将下面的http://locahost:3002改成你本地启动的server的ip和端口(如果是部署上线时需进行此步,本地调试可跳过)。
然后执行下面命令运行前端代码window.uploader_ip = 'http://localhost:3002'# 前端项目启动 cd client npm run dev - 启动成功标识
- 打包部署
- 服务端打包部署
我们服务端采用的是nestjs + typescript开发的,需要打包成js文件
# 服务端构建 cd server npm run build # 将server/dist目录下的所有文件拷贝服务器上,然后执行启动命令 node main.js - 前端打包部署
我们前端采用的是vite + vue3 + typescript开发单页面应用,需要打包,并将打包后的dist结果目录下的所有文件拷贝到web服务器上。
将打包后生成的# 前端构建 cd client npm run builddist目录下的所有内容拷贝到web服务器上。
预览
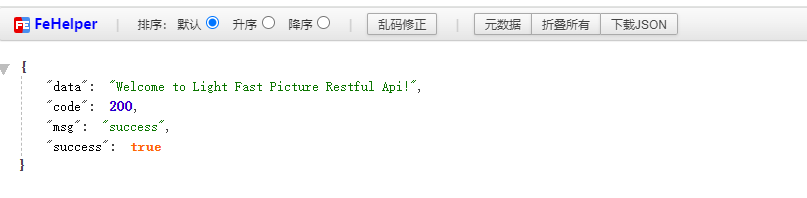
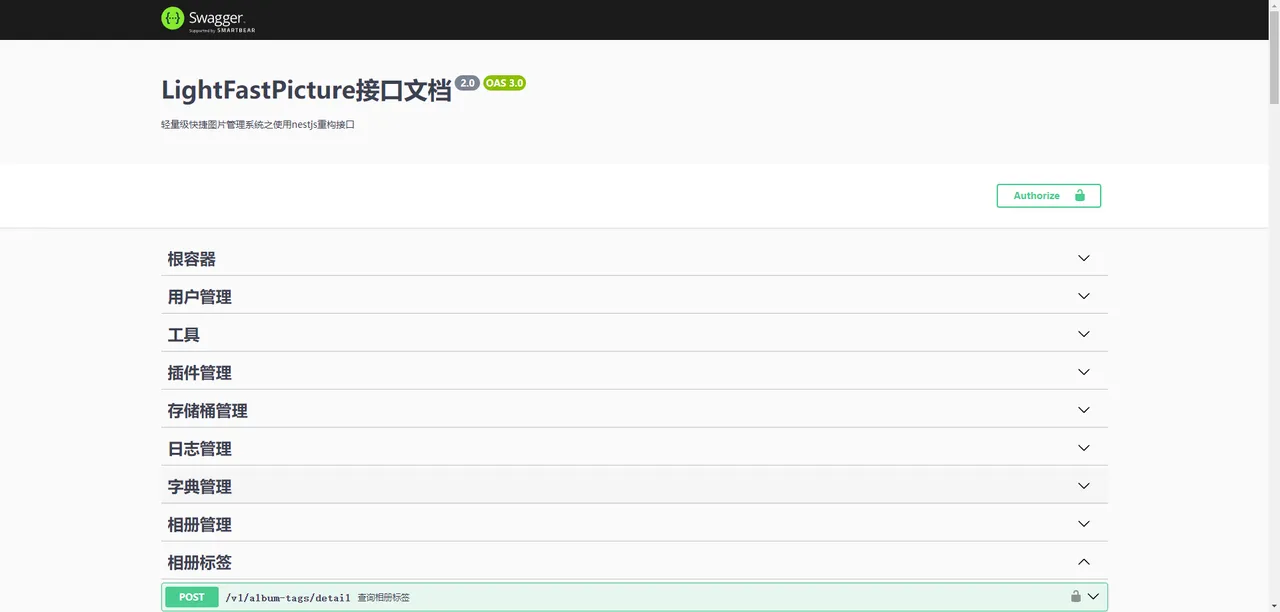
接口文档:接口文档是采用swagger自动生成的,目前是通过后端访问http://ip:端口/swagger访问,其效果如下:

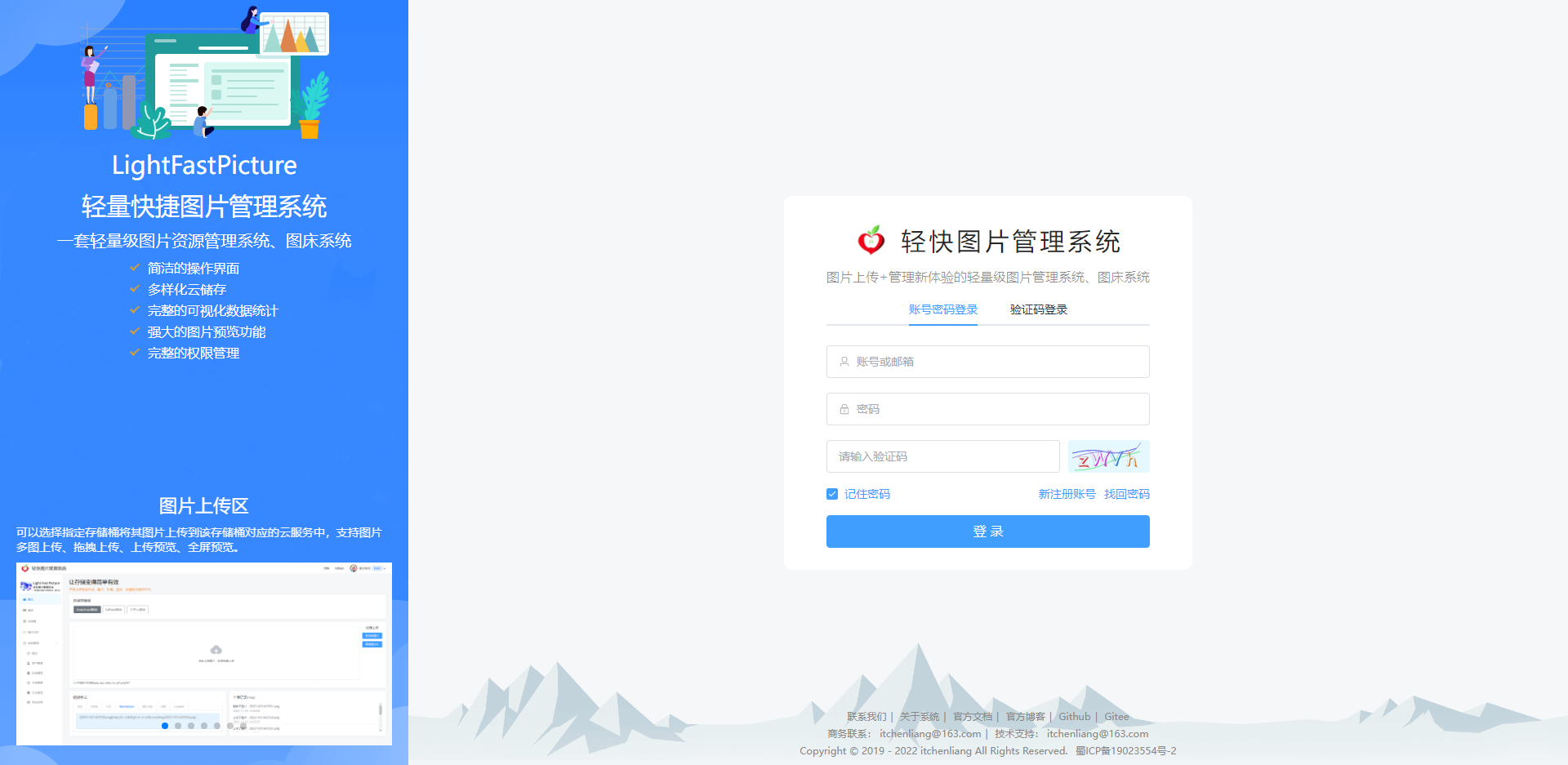
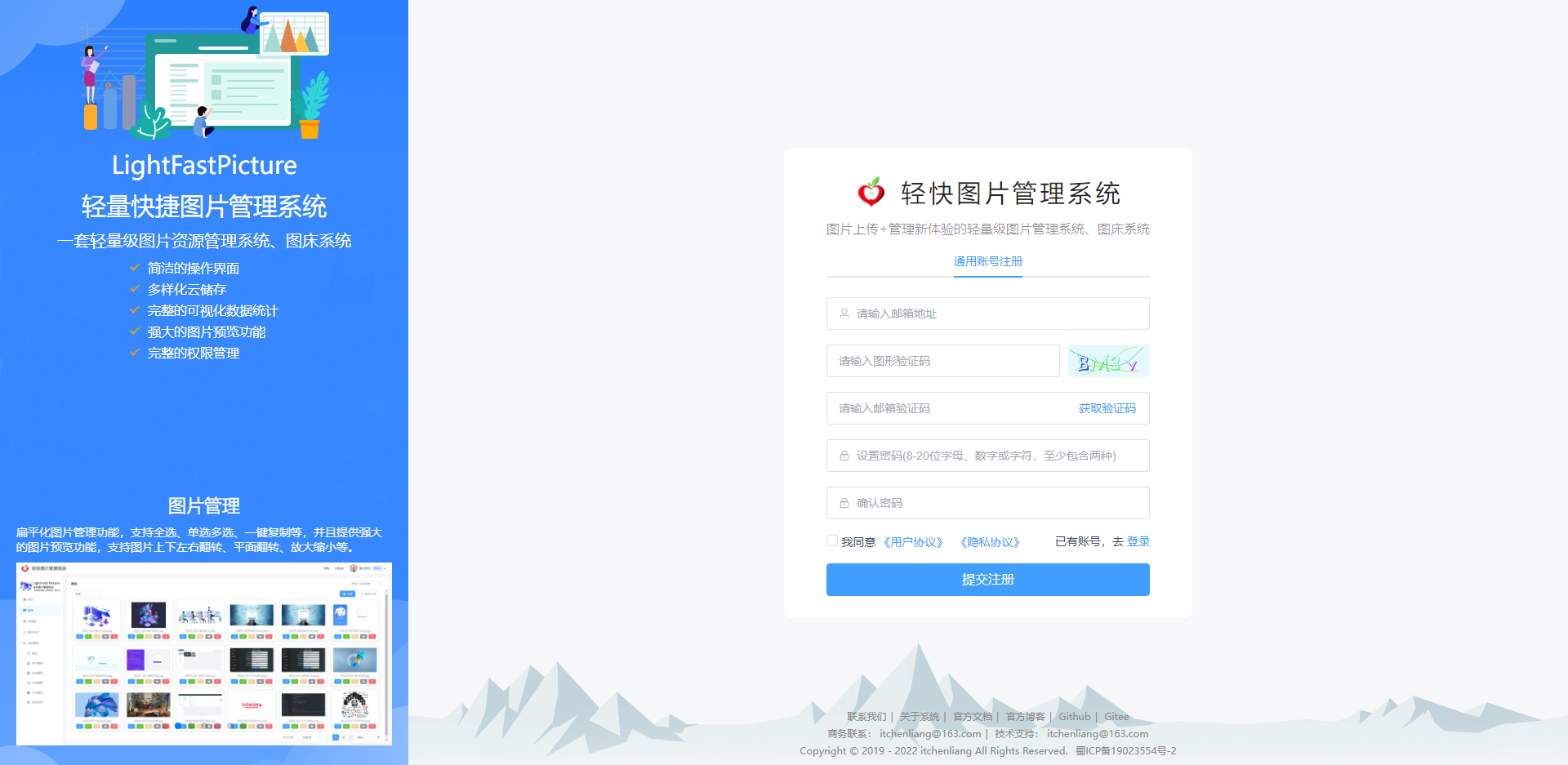
登录、注册、忘记密码
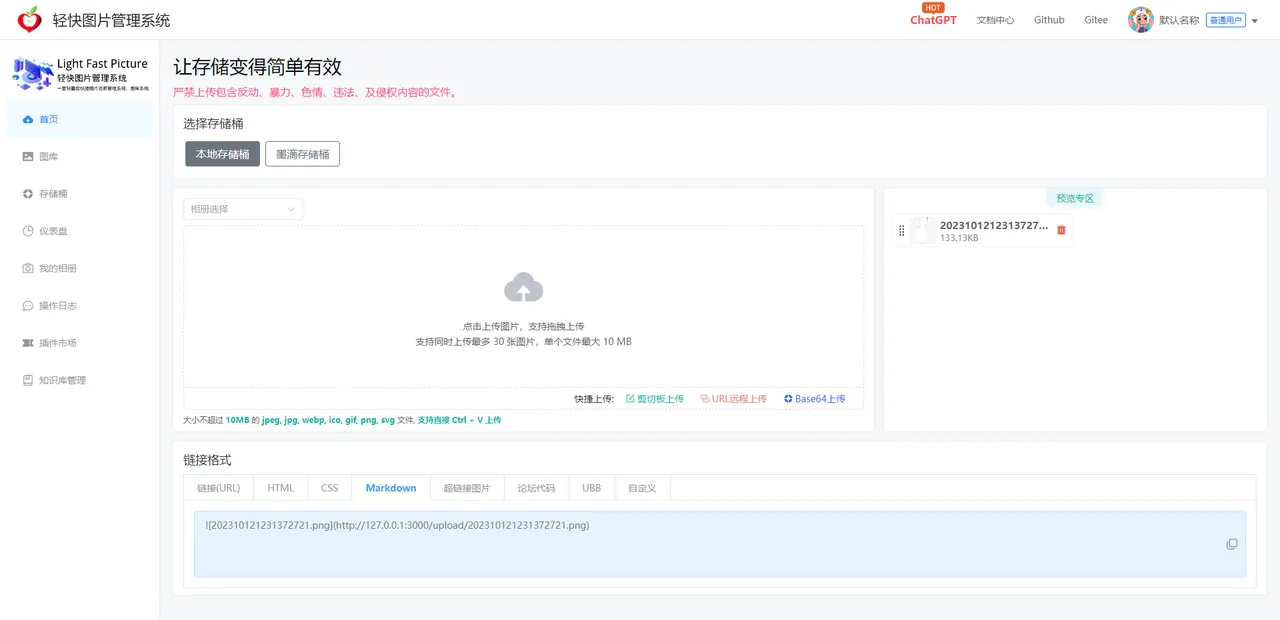
上传区
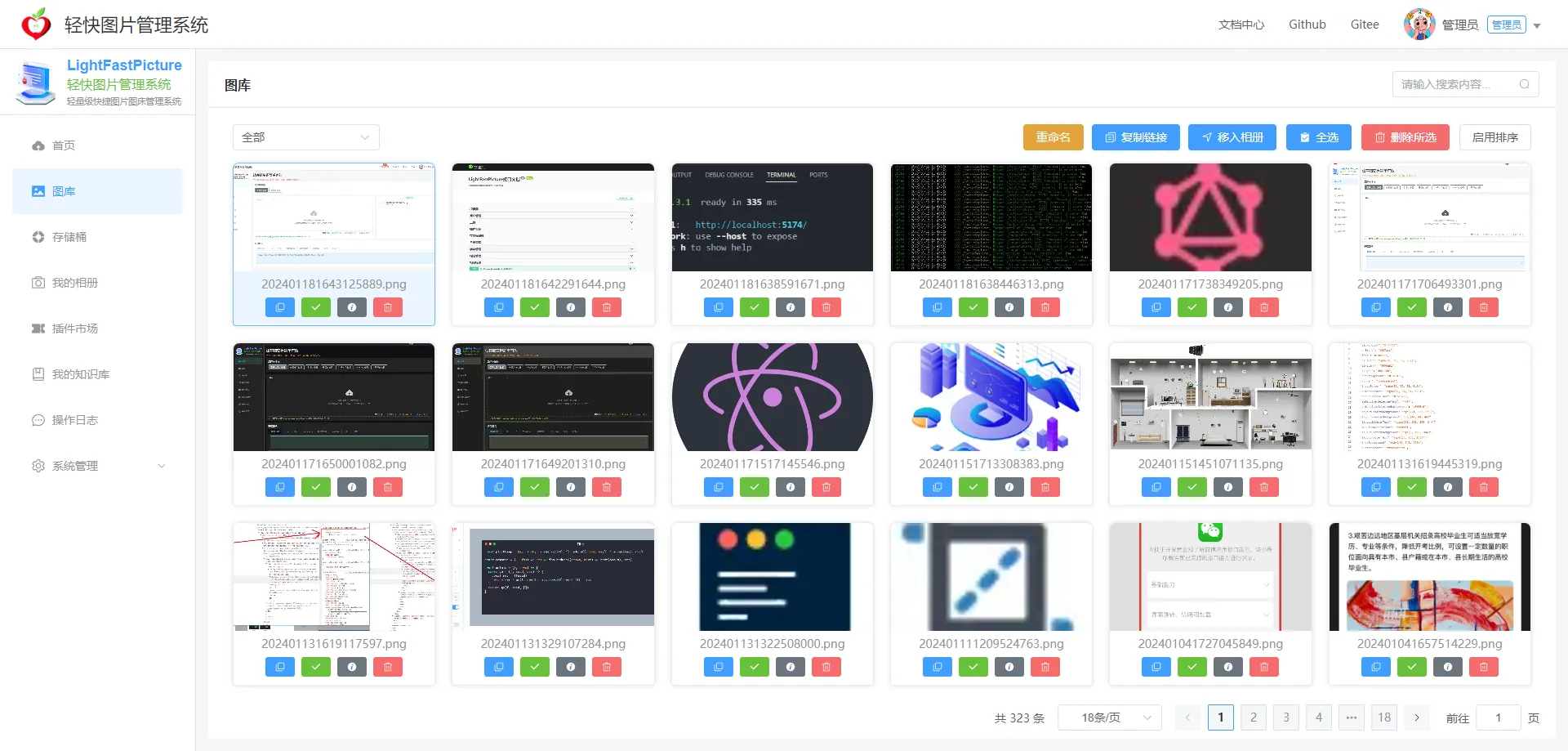
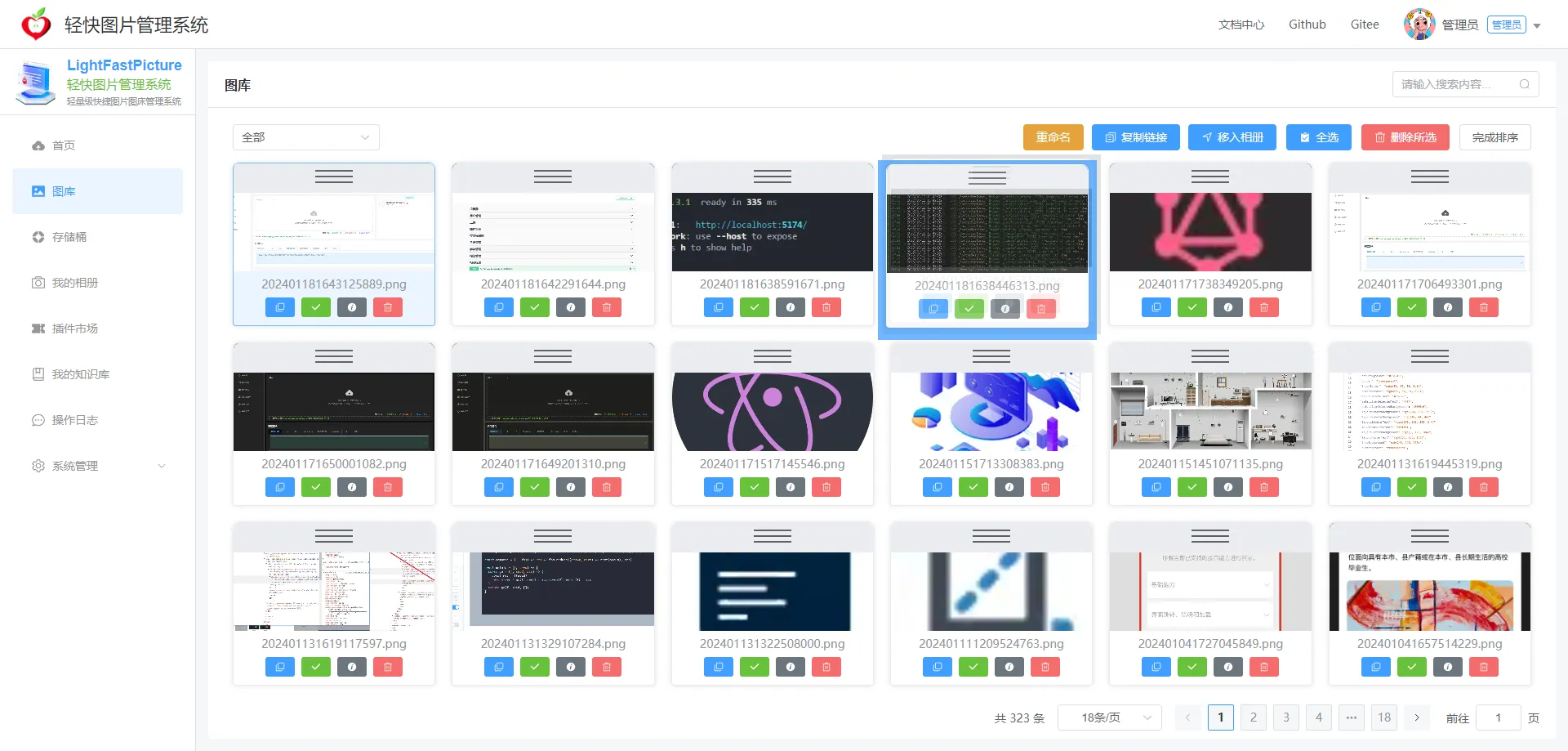
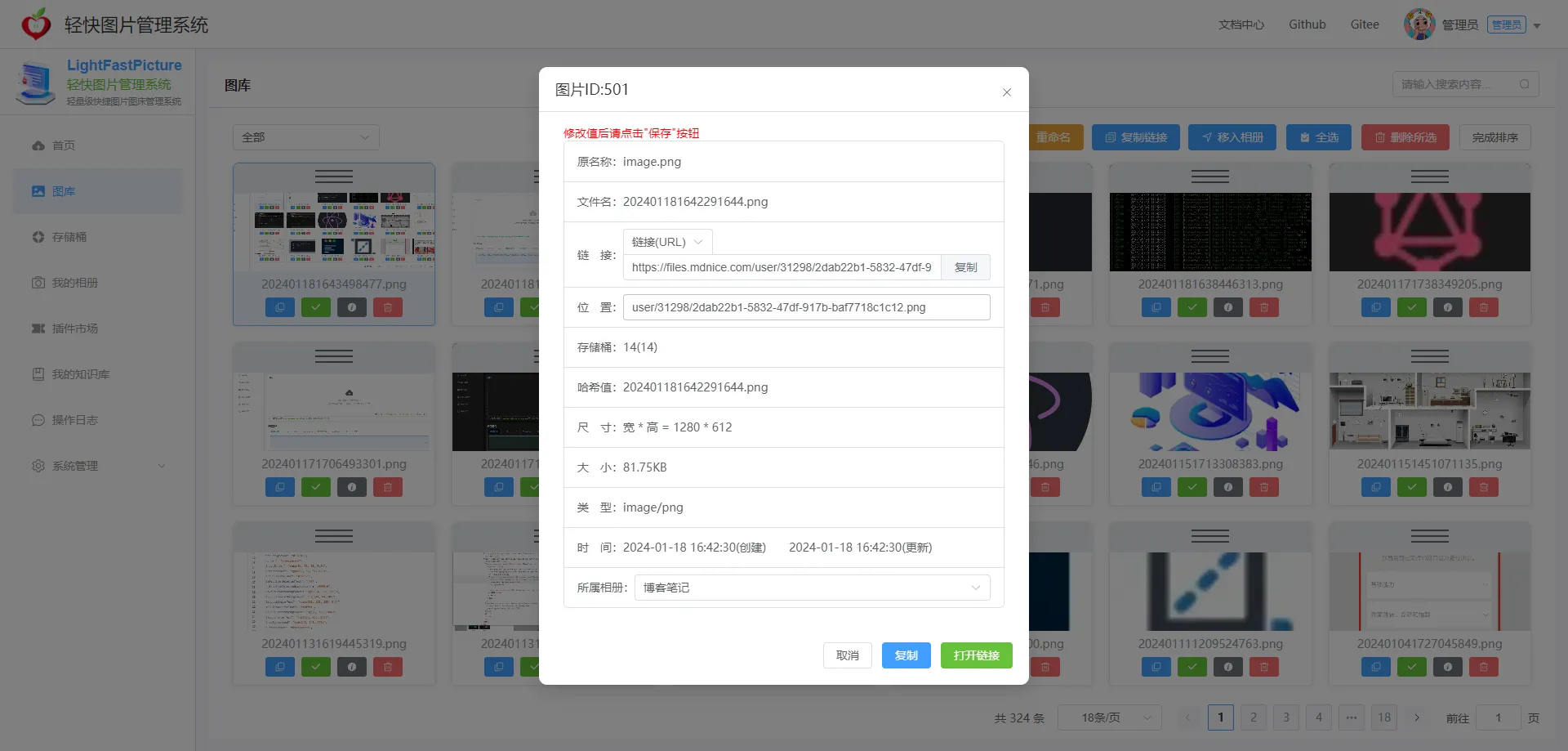
图片管理
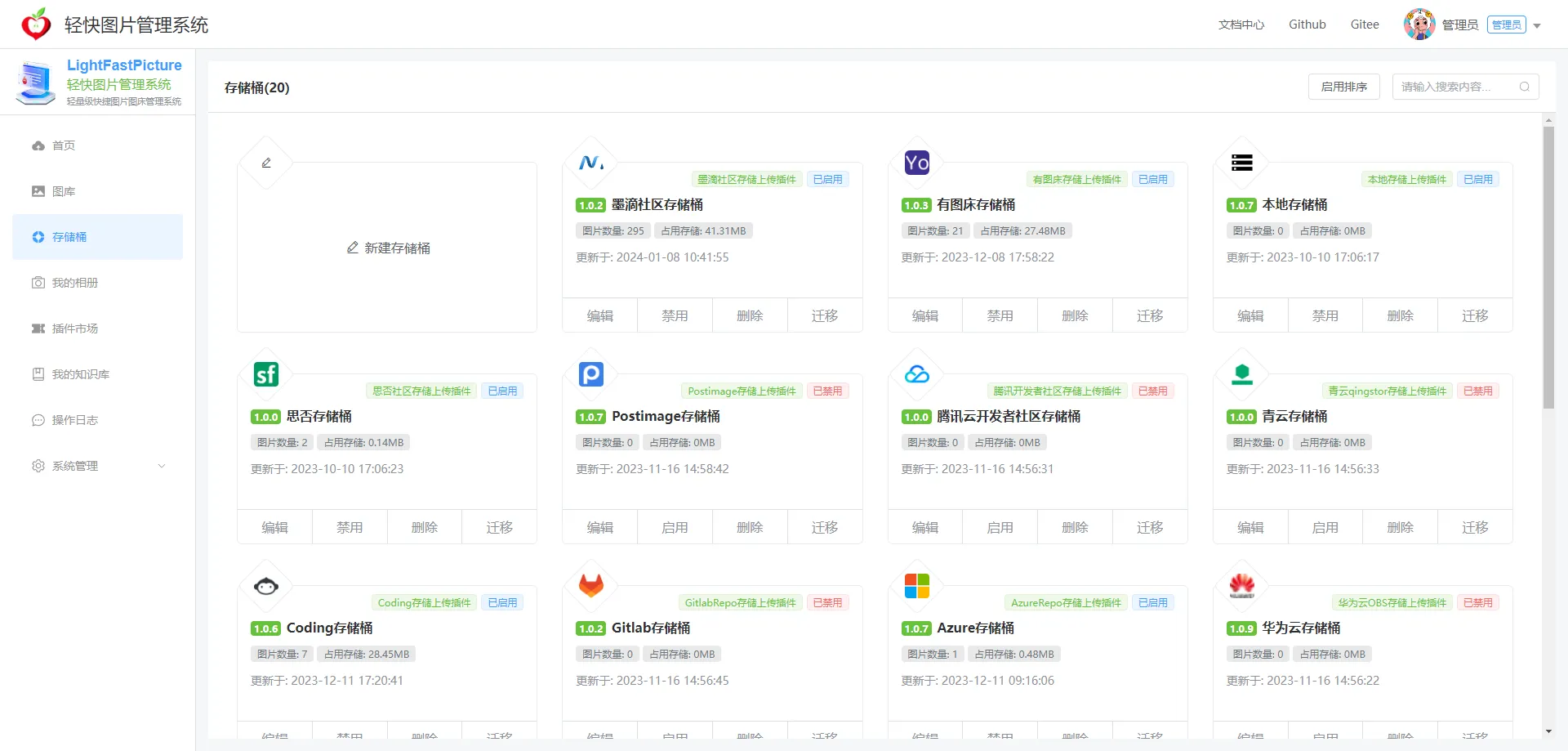
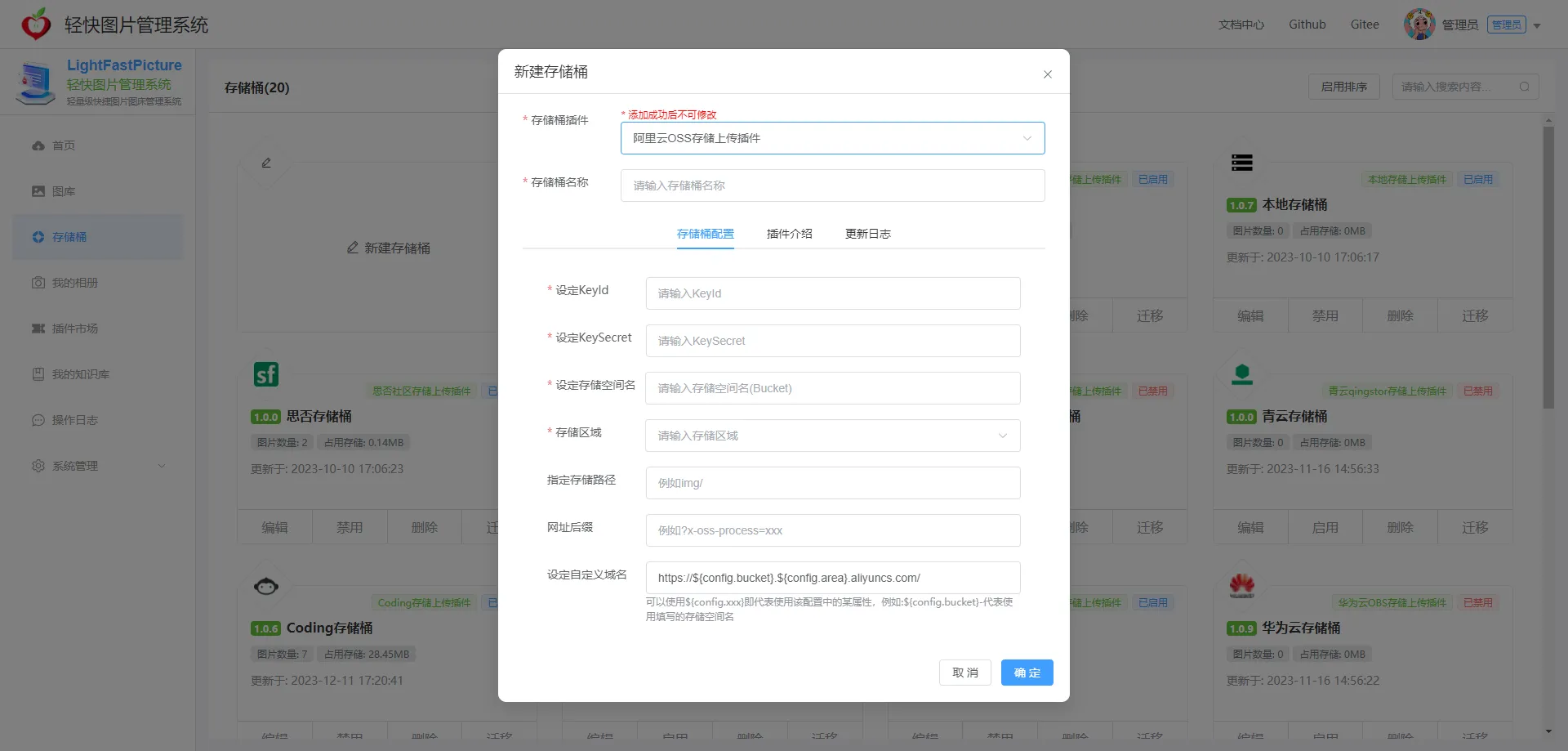
存储桶管理
相册管理
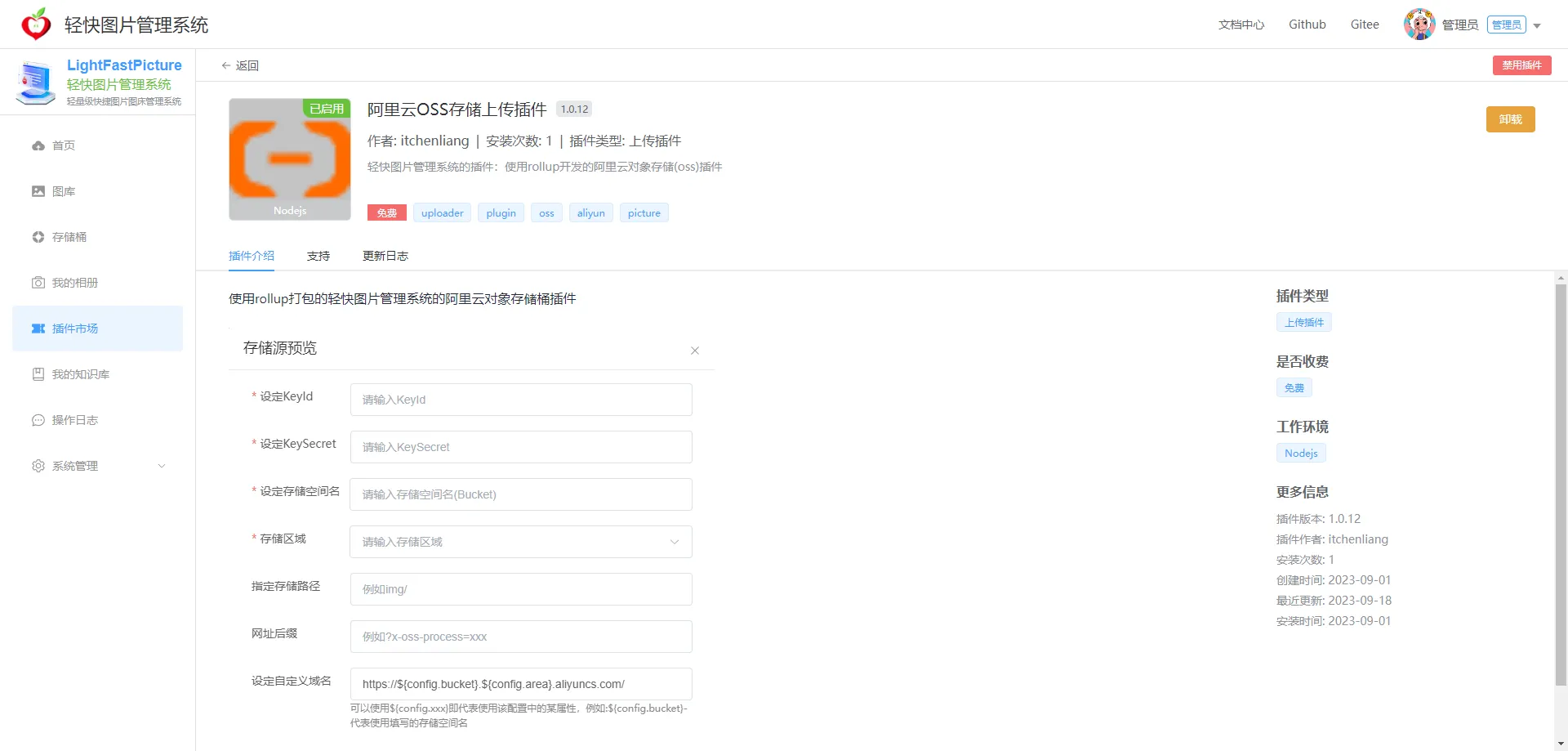
插件市场
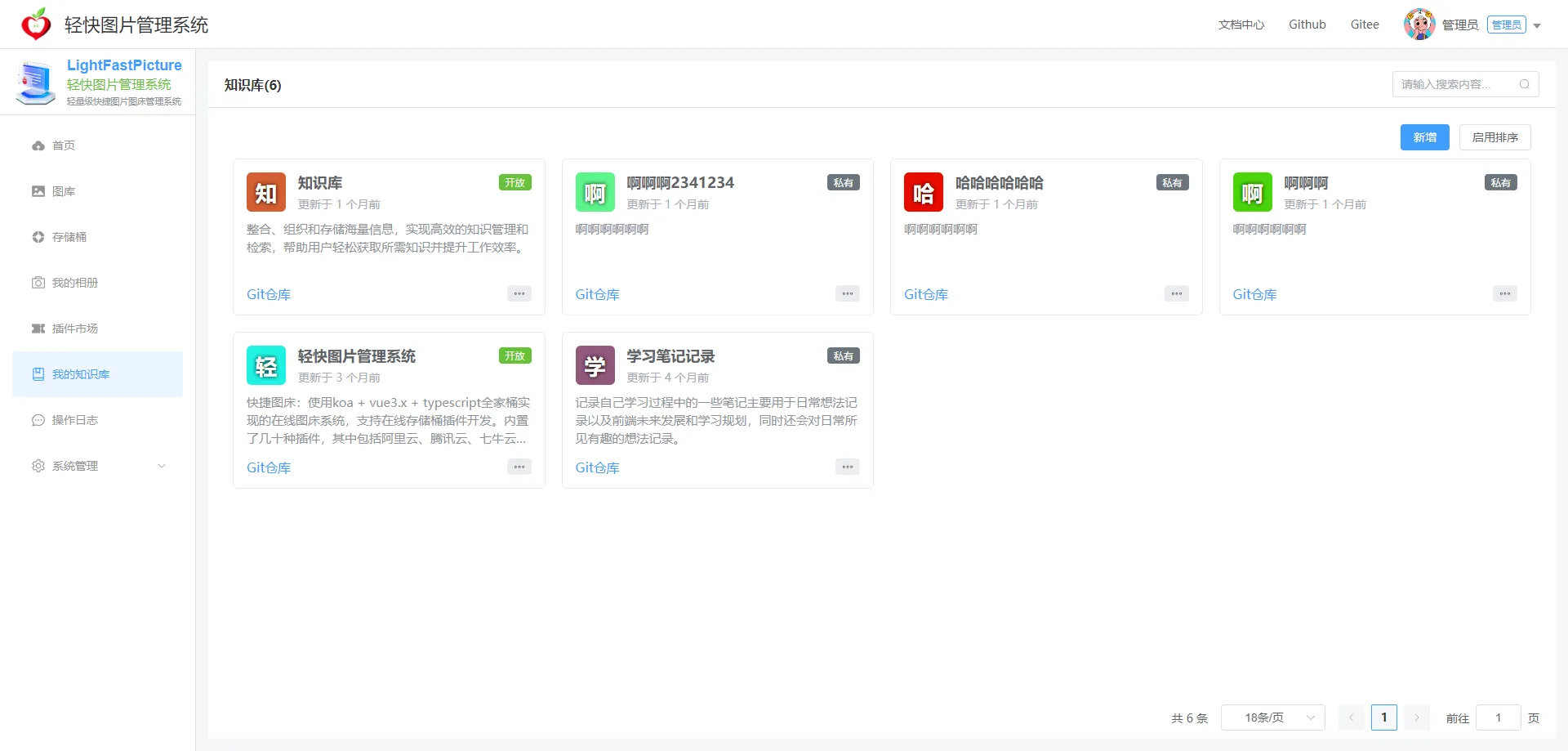
知识库管理
数据统计
操作日志
用户管理
插件管理
字典管理
系统设置
偏好设置
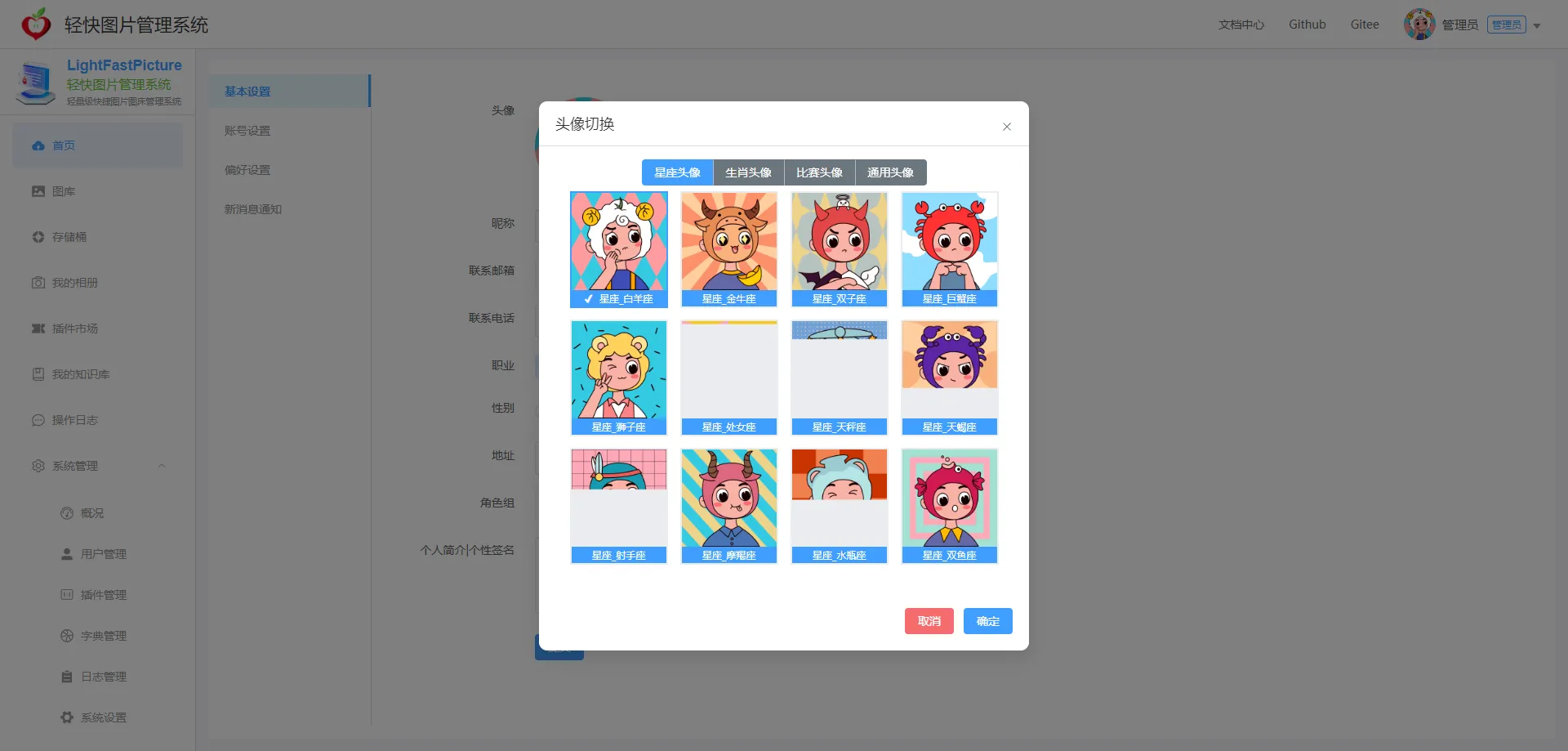
个人中心
更新日志
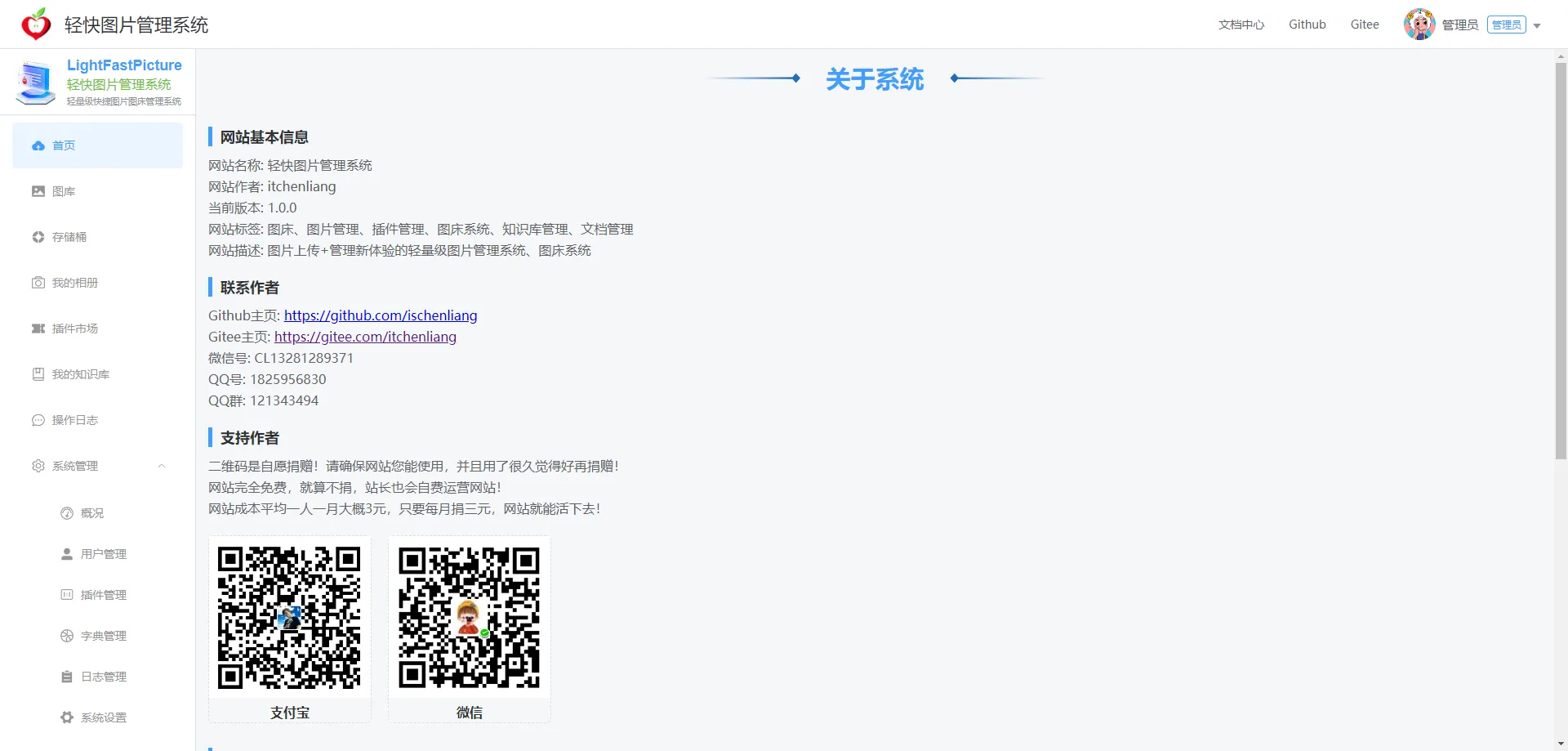
关于系统
待办功能 TODO
后期待开发的功能列表/优化部分展示
- 开发更多的插件:包括图片上传插件、主题插件以及其他工具箱插件。
- 开发图片鉴黄功能
- 有的用户在本系统上上传【颜色图片】,属于不合法行为,故需接入鉴黄能力,若用户上传的图片是【有颜色图片】则上传失败。
- 数据迁移/数据备份
- 考虑到有的用户原先使用的是其他图床系统,需要将数据迁移到本系统中;或者需要将本系统中的图片迁移到其他图床系统中。
- 相册支持一键导出所有图片(即将该相册中的图片一键批量导出到zip包中)
- 相册支持一键导入所有图片(即将zip包中的图片一键批量导入到该相册中)
- 考虑到有的用户原先使用的是其他图床系统,需要将数据迁移到本系统中;或者需要将本系统中的图片迁移到其他图床系统中。
- 有的用户建议使用支持匿名上传并以api的形式使用:简单来说就是是否可以在不登录系统的情况下直接通过api集成到第三方编辑器中,直接匿名上传文件到指定文件夹中,并且以年份-月份进行来开存储图片。
联系我
Email: itchenliang@163.com
捐赠/打赏
如果您认可我的作品,并且觉得对你有所帮助我愿意接受来自各方面的捐赠。
| 支付宝 | 微信 |

|

|