mirror of
https://github.com/xunlu129/teriteri-client.git
synced 2024-11-25 16:36:24 +08:00
一个基于 vue3 搭建的视频网站平台客户端
| public | ||
| README.assets | ||
| src | ||
| .env.development | ||
| .gitignore | ||
| babel.config.js | ||
| elasticsearch.md | ||
| jsconfig.json | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| vue.config.js | ||
一个用Springboot + Vue开发的仿B站项目
项目:Teriteri
- 使用 java 语言复刻了一个B站,实现了一个弹幕视频网站所具备的大部分功能。
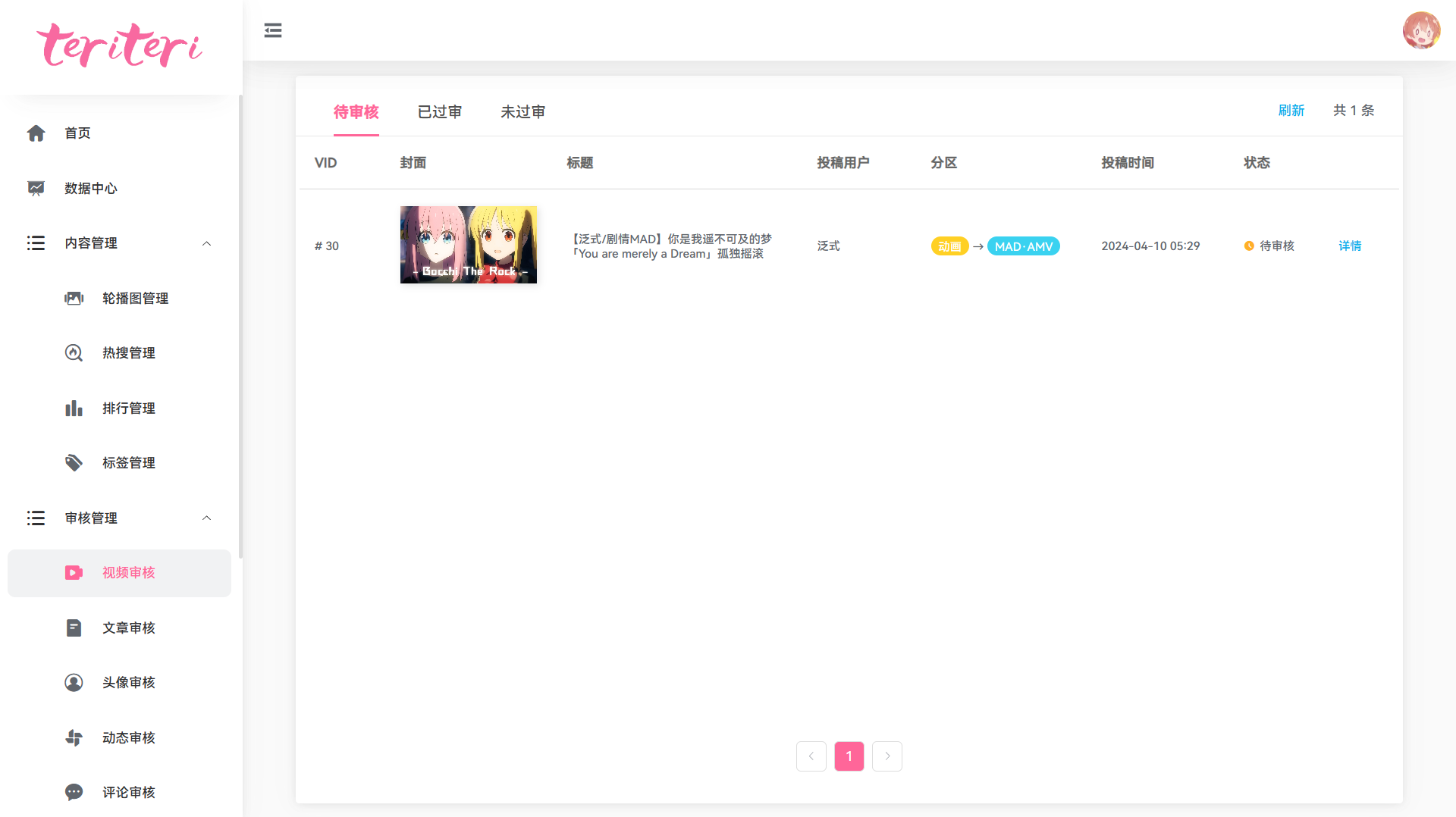
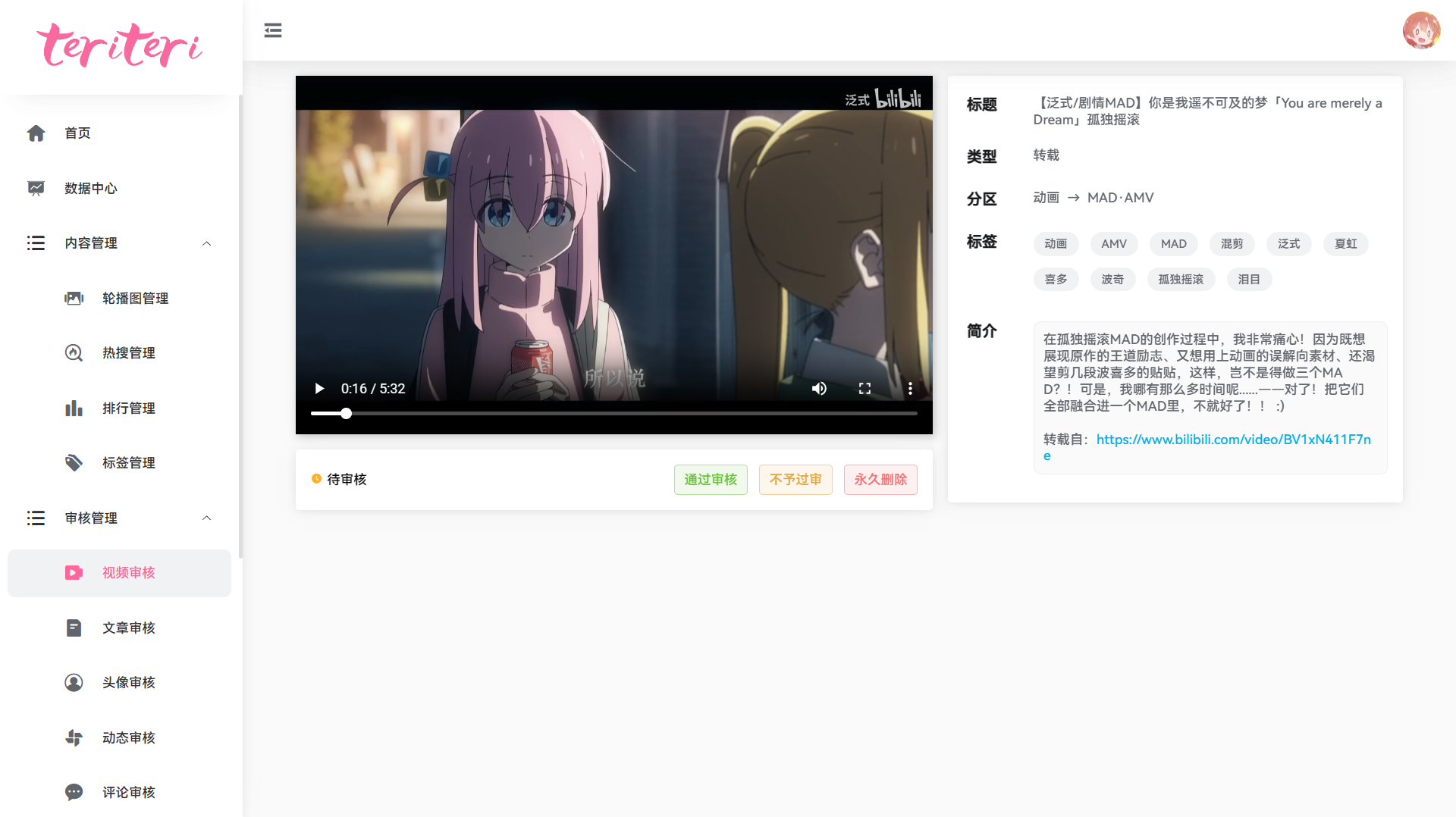
- 采用前后端分离模式开发,web端分为客户端和后台管理。本项目主要实现客户端各功能,后台管理只写了视频审核。
- 项目界面纯手搓,因此开发缓慢,总耗时7个多月。
项目地址:
-
视频演示:
-
后端代码:
-
客户端代码:
-
管理员端代码:
==代码都拿了,顺手帮忙给我视频点个赞,给代码点个star呗,拜托了,这对我真的很重要 ==
==
==声明:本项目只用作学习参考,无任何商业用途,对于项目中的部分图片来源,我已注明出处,若他人使用本项目造成的侵权问题,本人概不负责==
技术线
-
前端(web端):
- Vue3全家桶 + Element-Plus + Axios等
-
后端(服务端):
- SpringBoot2.7 + MyBatis-Plus + JWT + Netty等
-
数据库:
- MySQL + Redis + ElasticSearch7.17.16
-
开发环境:
- NodeJs: 16.16.0 + JDK: 1.8
项目功能
- 首页视频随机推荐
- 用户注册登录
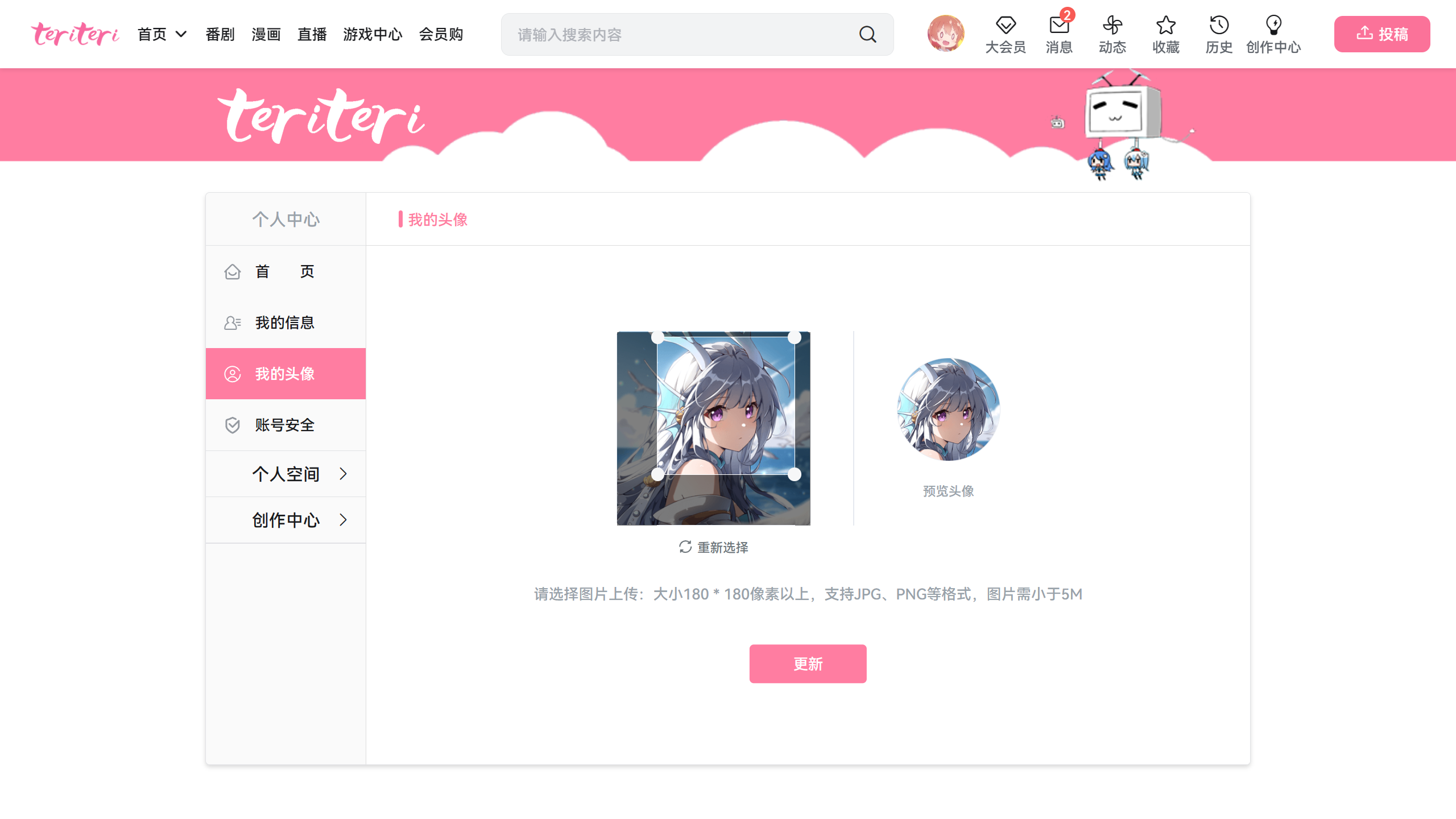
- 个人中心信息修改
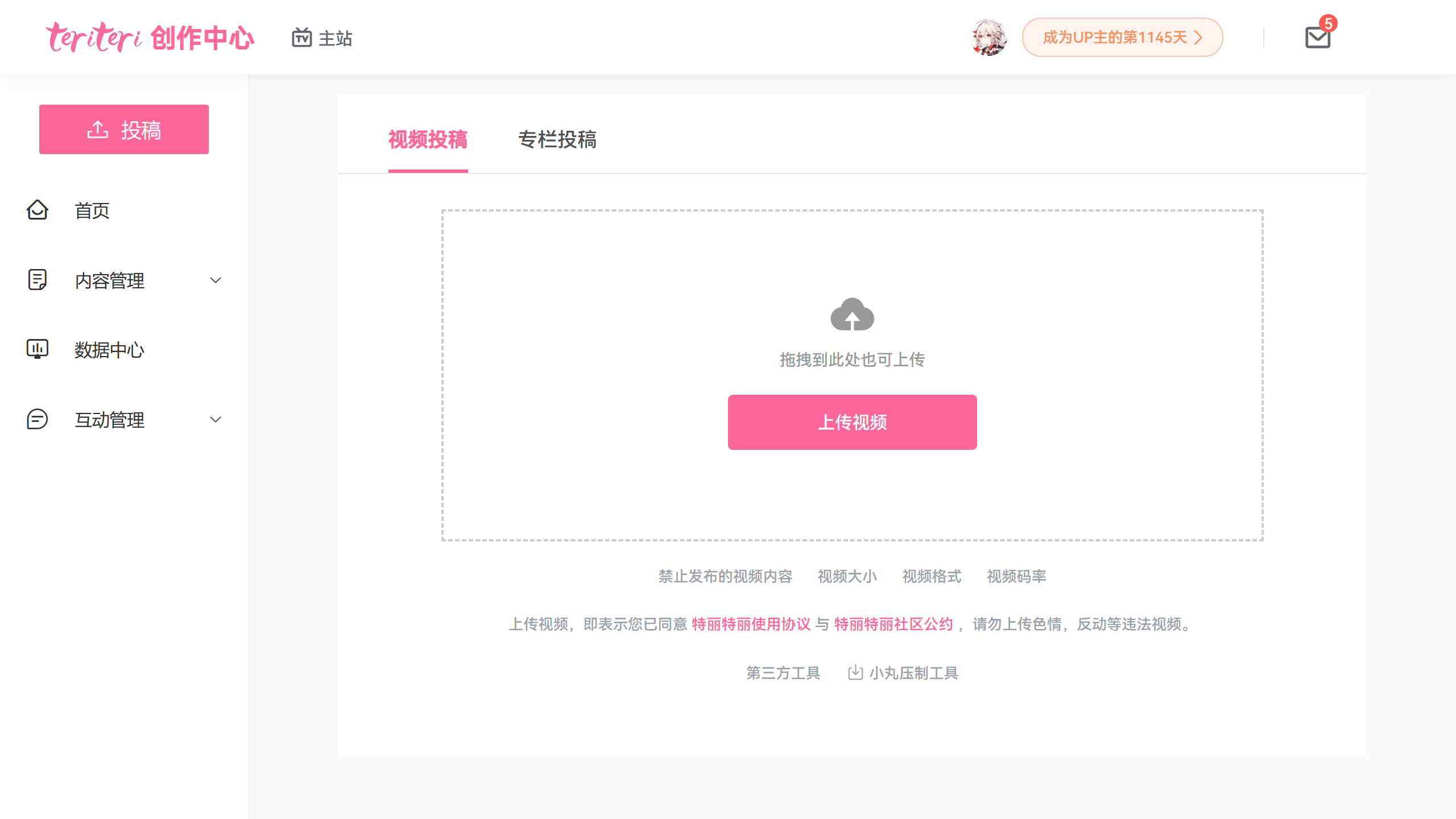
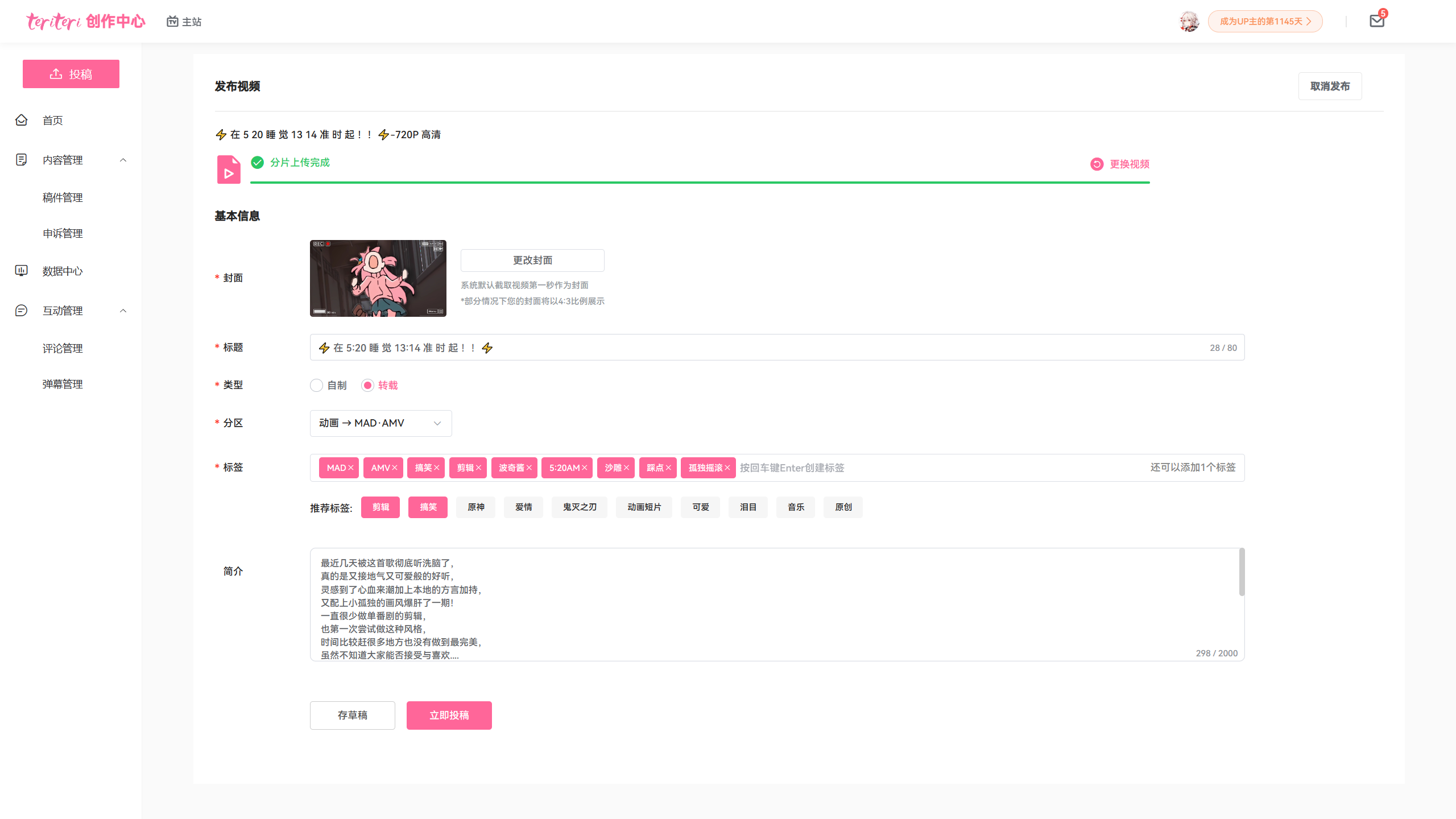
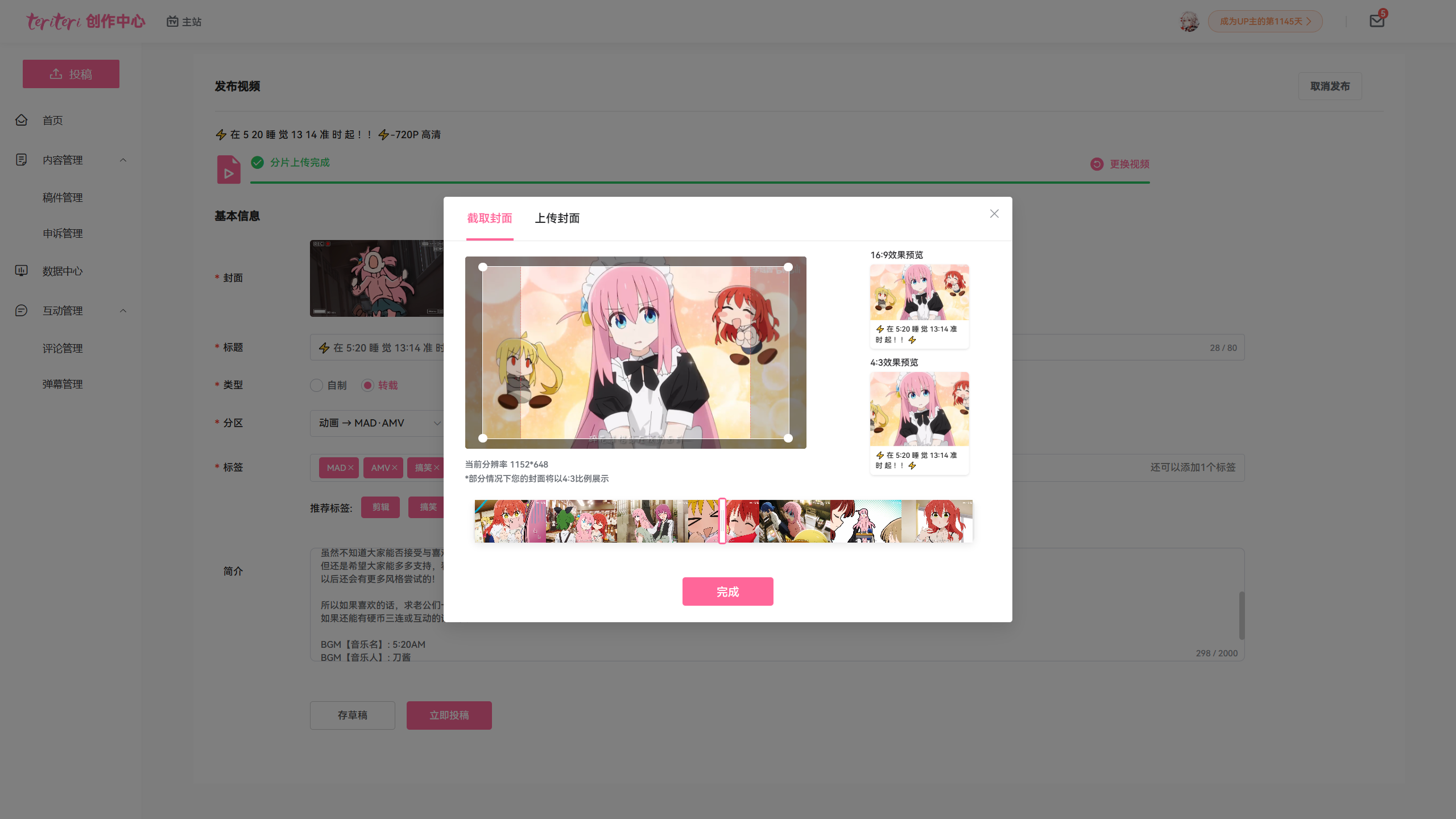
- 视频投稿
- 视频审核
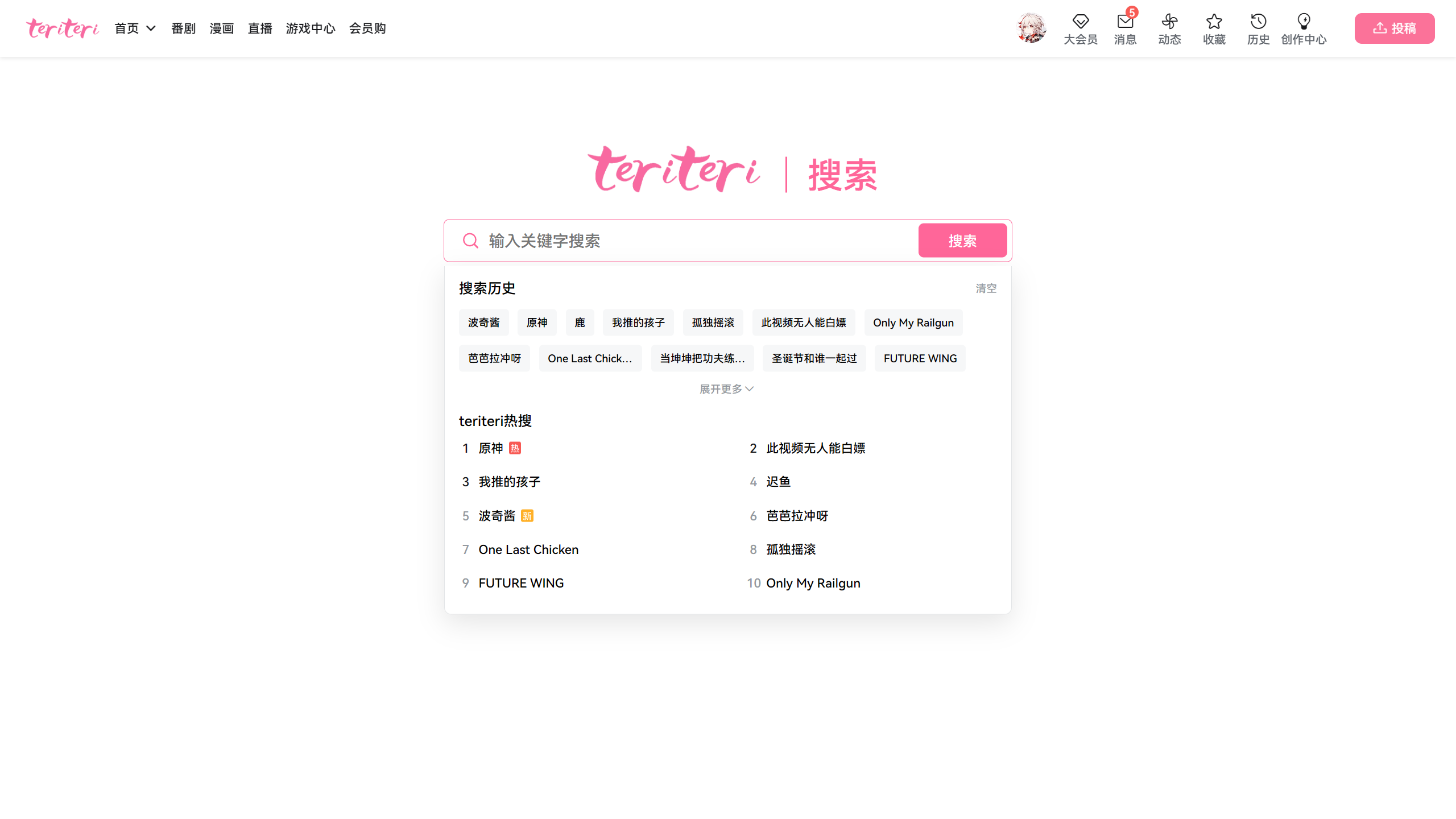
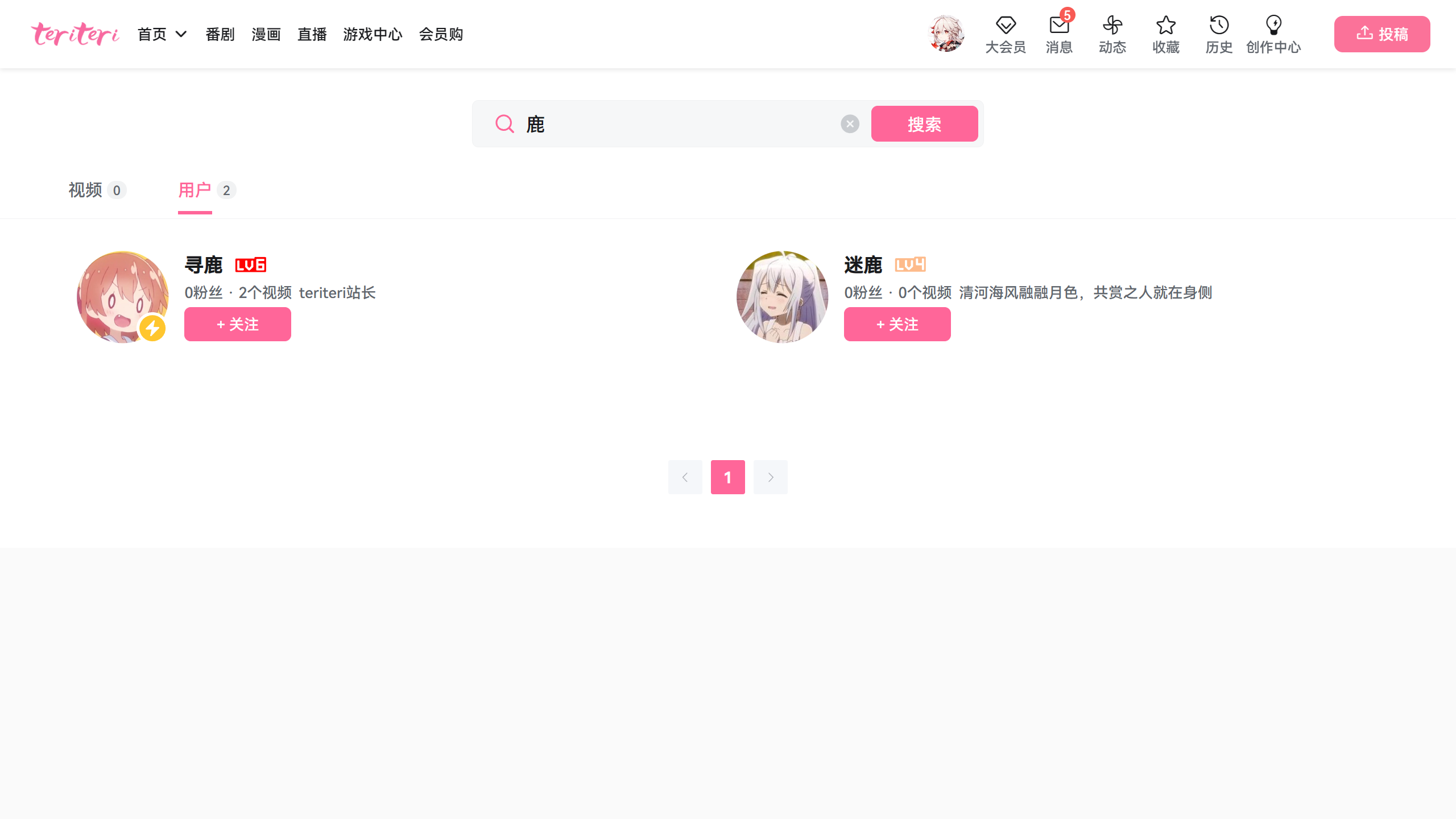
- 内容搜索(视频 + 用户)
- 视频详情页(观看 + 点赞 + 收藏 + 弹幕 + 评论)
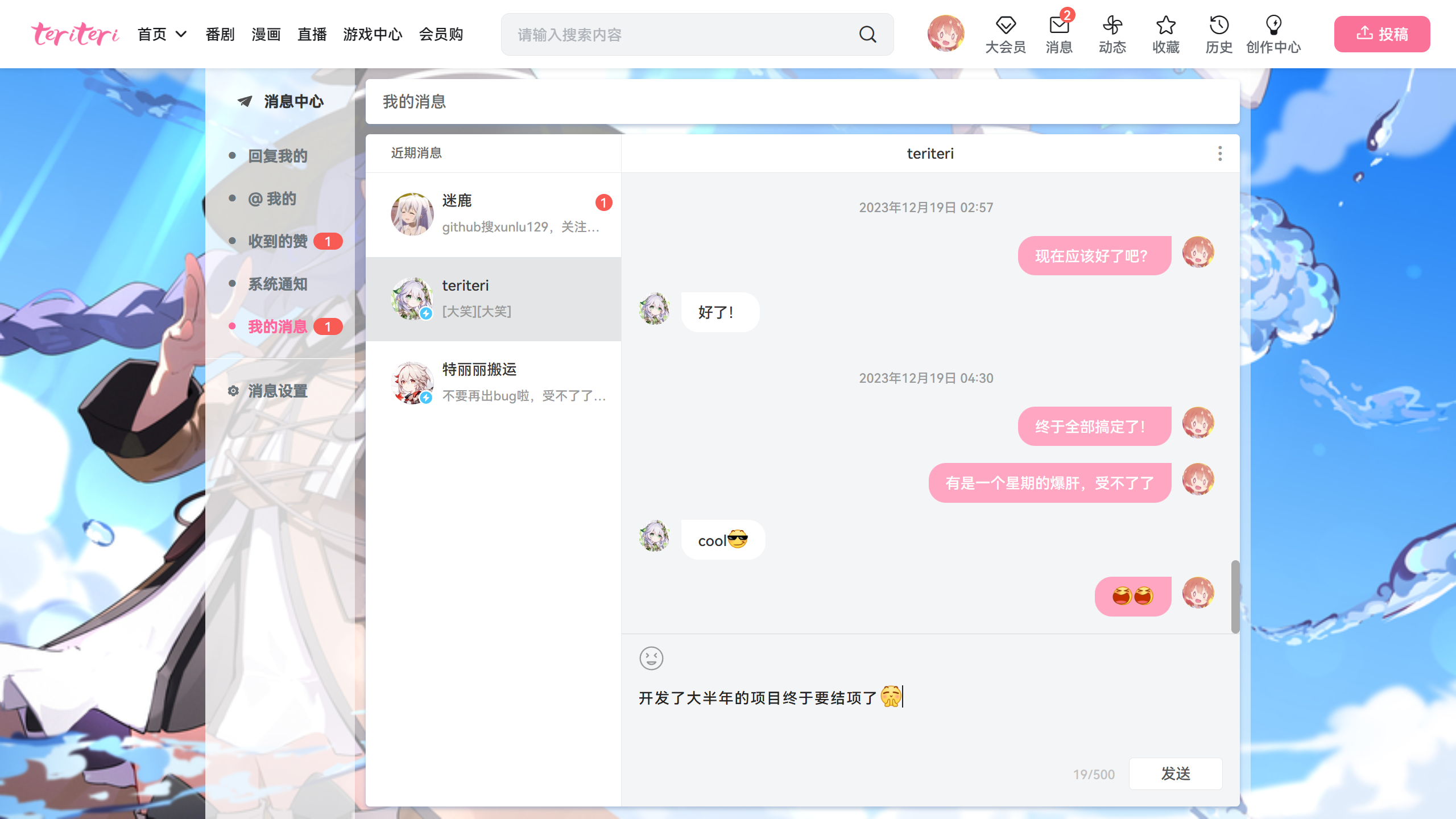
- 消息系统(聊天等)
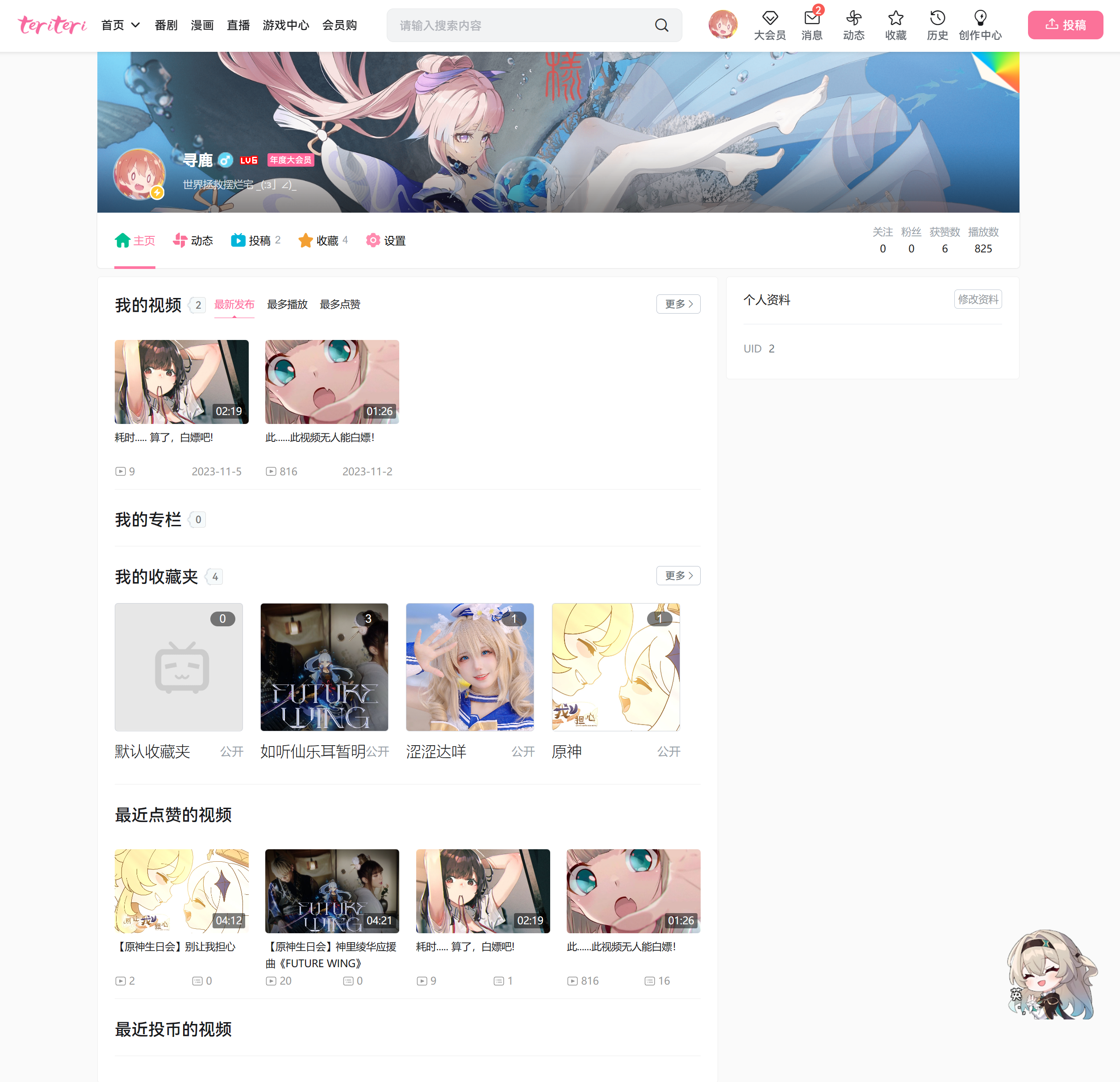
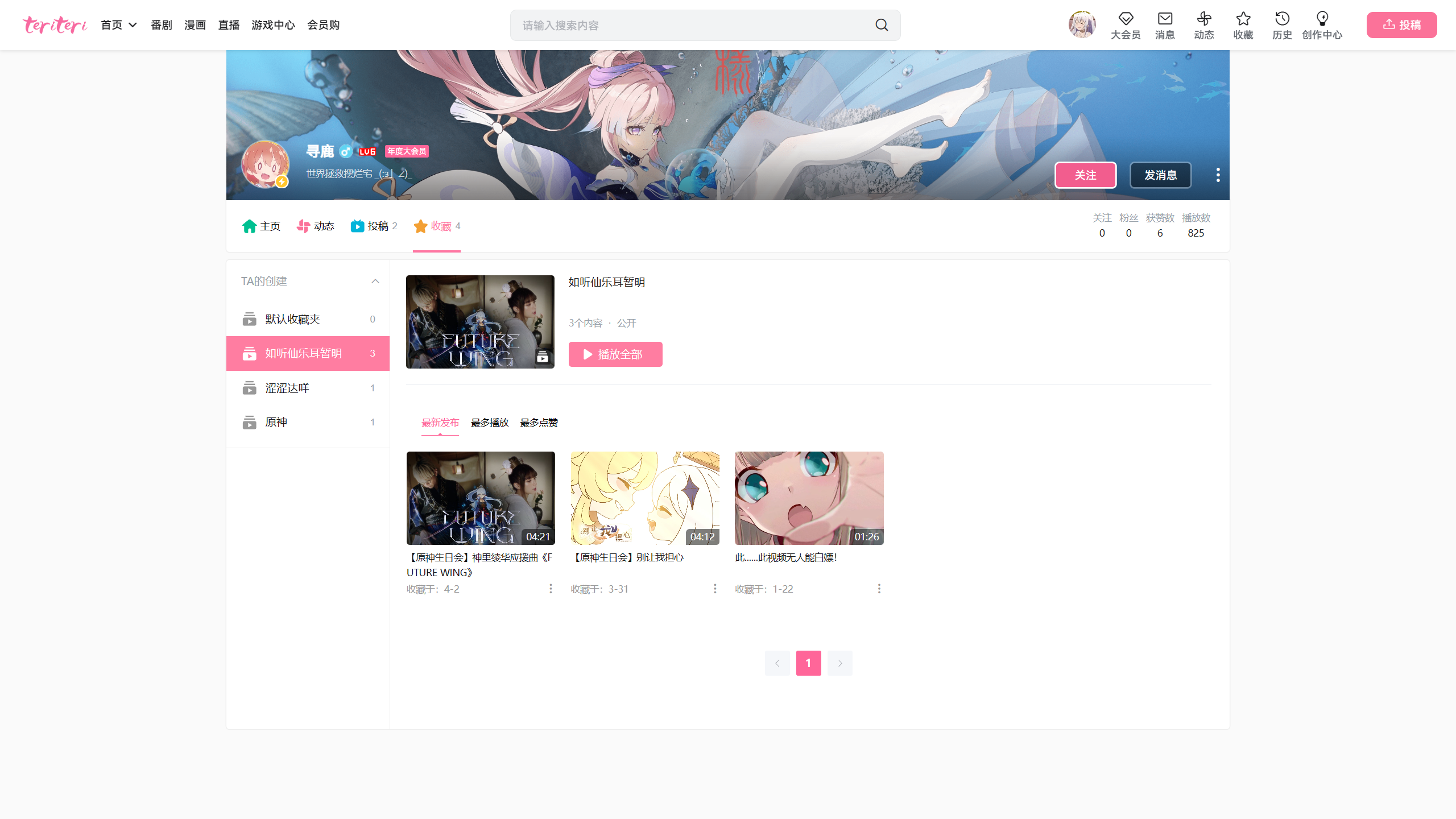
- 个人空间(用户作品 + 收藏夹等)
其他由于时间问题,暂停开发的功能:
- 视频分区
- 用户动态
- 观看历史
- 热门排行
- 数据统计
- 推荐算法
代码部署注意事项
- 首先:要体验完整功能,三个端的代码必须版本一致,前端启动依赖后端,所以建议先启动好后端后再启动前端,以防出现一些问题报错。
- 鉴于很多小伙伴对ES都不是很了解,我自己整理了一份ES笔记可供参考:Elasticsearch笔记 ,笔记内容部分是在linux系统上操作的,windows上可以对照修改一下。注意其中要安装两个分词插件。
数据库
- 除了 category 表是固有数据,其他表我是没有提供数据的。
- 由于没有初始数据,注册一个新用户后,修改
user表的role属性为 1 或者 2 ,该用户就是管理员了,方能登录管理员端。 - 除了第二点以外,其他情况尽量不要直接修改数据库,防止 MySQL 和 Redis 和 ES 数据不一致出问题。
后端
- 项目使用
阿里云OSS存储视频,请自行准备,当然代码也有提供上传本地的方法(已注掉),但是没有写怎么观看视频,要是不嫌麻烦可以自行补写,不过本地视频的话,前端要通过读数据流播放可能非常困难,因此,本人还是建议开通一个阿里云对象存储,省时省力,而且也不贵。 - 项目使用的
ElasticSearch版本为7.17.16,如果使用其他版本,请更改pom.xml内对应的version。ES的索引创建,可以运行测试类ApplicationTests中的createIndex方法自动创建。 - 项目使用
application.yml文件作为启动配置,因此不要在application.properties中写东西,或者你把配置信息全部写到pro也行。把 resources 中的application文件加上后缀.yml即可,需要根据自己服务器信息填写好其中带***号的配置信息。注意个人信息泄露风险!!! - 注意Netty服务占用7071端口,如果需要更换,请在
IMServer类中设置。
准备好以上说的后,就可以启动项目了:
1、下载Maven依赖
2、启动BackendApplication
前端
- 轮播图是在
carousel.json写死的,可以改成你自己的,目前轮播的是我OSS上的资源,我只开了 localhost:8787 的白名单,所以如果服务端口改成其他会出现图片加载失败的情况。 - 一些图标库可以在阿里巴巴矢量图标库上找,因为现在用的是我创建的图标库,指不定哪天我改几下,旧的图标就用不了了。
- 注意代理端口号和后端匹配,在
vue.config.js和.env.development中修改。
剩下没什么好注意的,启动就完事了:
1、下载依赖
npm install
2、启动项目
npm run serve